PICK YOUR AI THEME TO GET STARTED
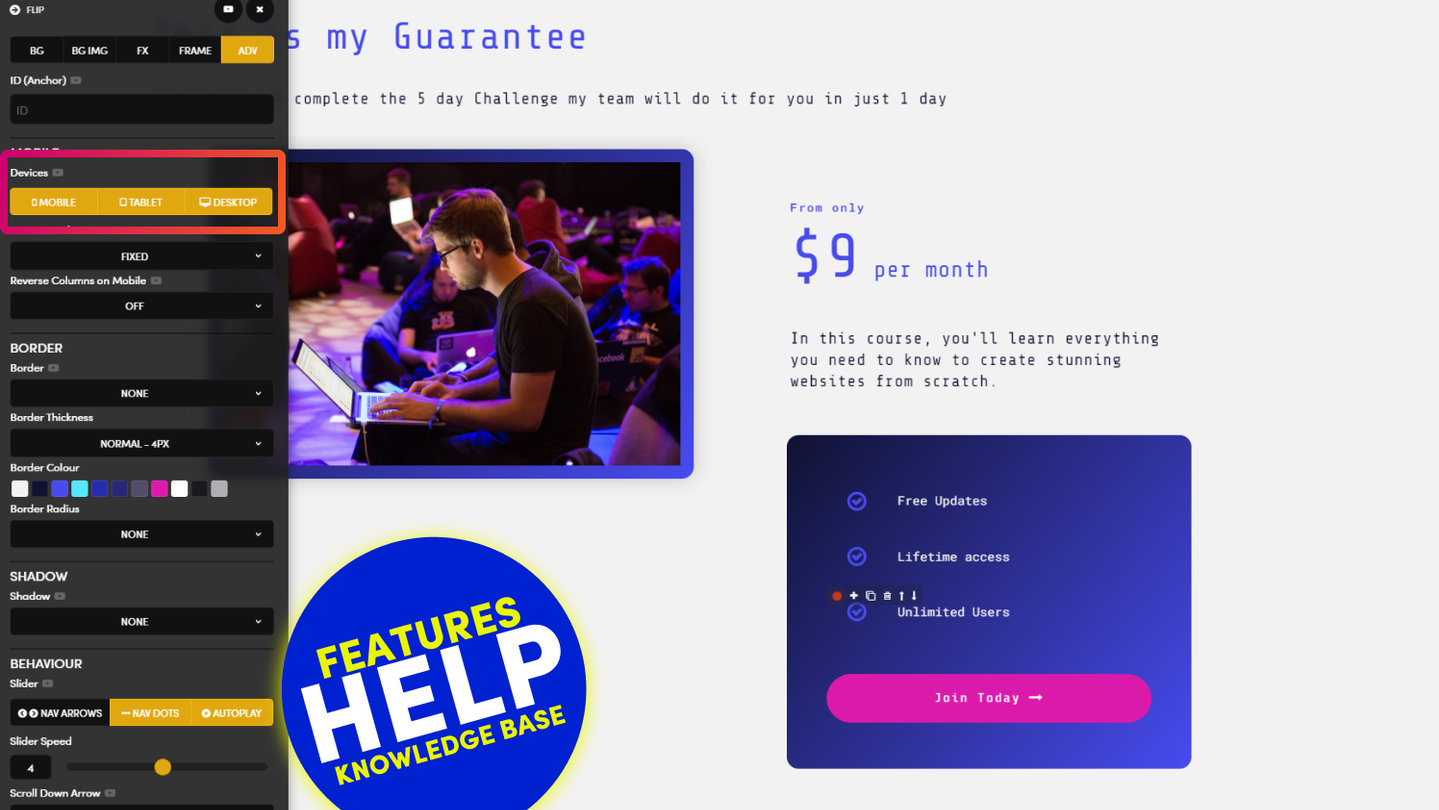
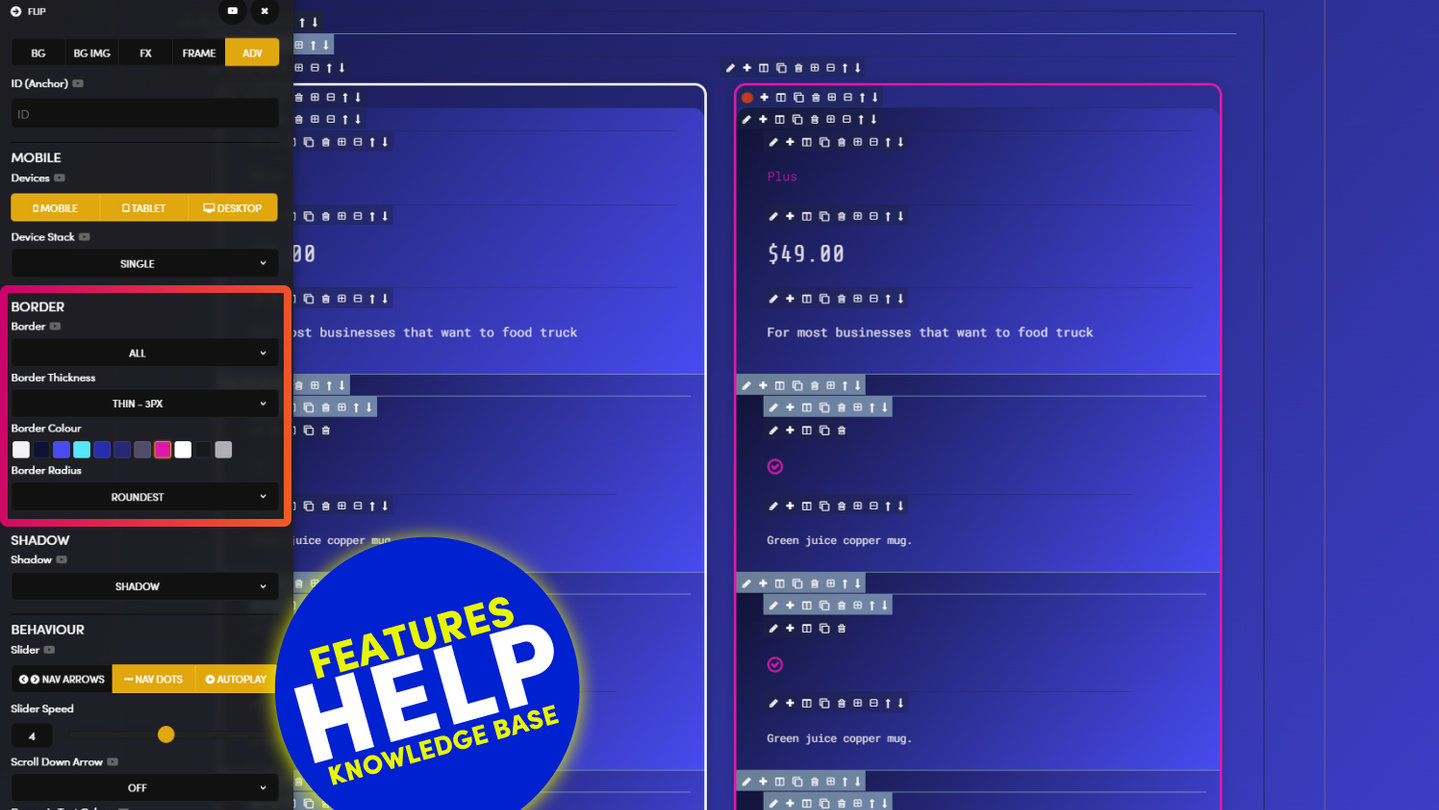
ID (ANCHOR)
There are situations when you may wish to give your Frame an ID. The most frequent use case is when you wish to anchor a button, an image, a link to your Destination Frame.
ANCHOR BUTTONS & IMAGES
- Give the Destination Frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. your-object.
- You may now create an anchor link in the following locations:
- A Button. Use the 'Anchor List' drop down in the Button Component.
- An image (i.e. when you anchor one image to another). Use the 'Anchor List' dropdown in the image component.
- In both the Button and Image Components, notice that the 'Anchor List' dropdown will automatically display your Frame ID, after you’ve added it to the Frame ID (anchor) field.
- Select the Frame ID from the dropdown list.
- Ensure that 'Scroll To' is on for Buttons, Images and Text Links
- Now when a visitor clicks on the Button or Image and the page will scroll to the Destination Frame your gave an ID in Step 1.
D03 E02 | 03:16
Anchor Links in Buttons
Here, during the 5 Day Challenge, we see a demonstration of how Buttons can be used as Anchor Links to any frame on a page.
Be sure to add a # in your button link, and check the 'Scroll to' behaviour tab.
ANCHOR LINKS
- As above, also give your Frame an ID.
- TIP: ensure your ID is in lowercase and also with no spaces (use hyphens rather than spaces). E.g. your-object.
- Use the Text Link to add your ID.
- Notice there is no 'Anchor List', however in the URL field, use a # before adding your ID. E.g. #your-object.
- Select 'Scroll' from the 'Class' dropdown.
- Now when a visitor clicks on the Button or Image and the page will scroll to the Destination Frame your gave an ID in Step 1.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD