PICK YOUR AI THEME TO GET STARTED
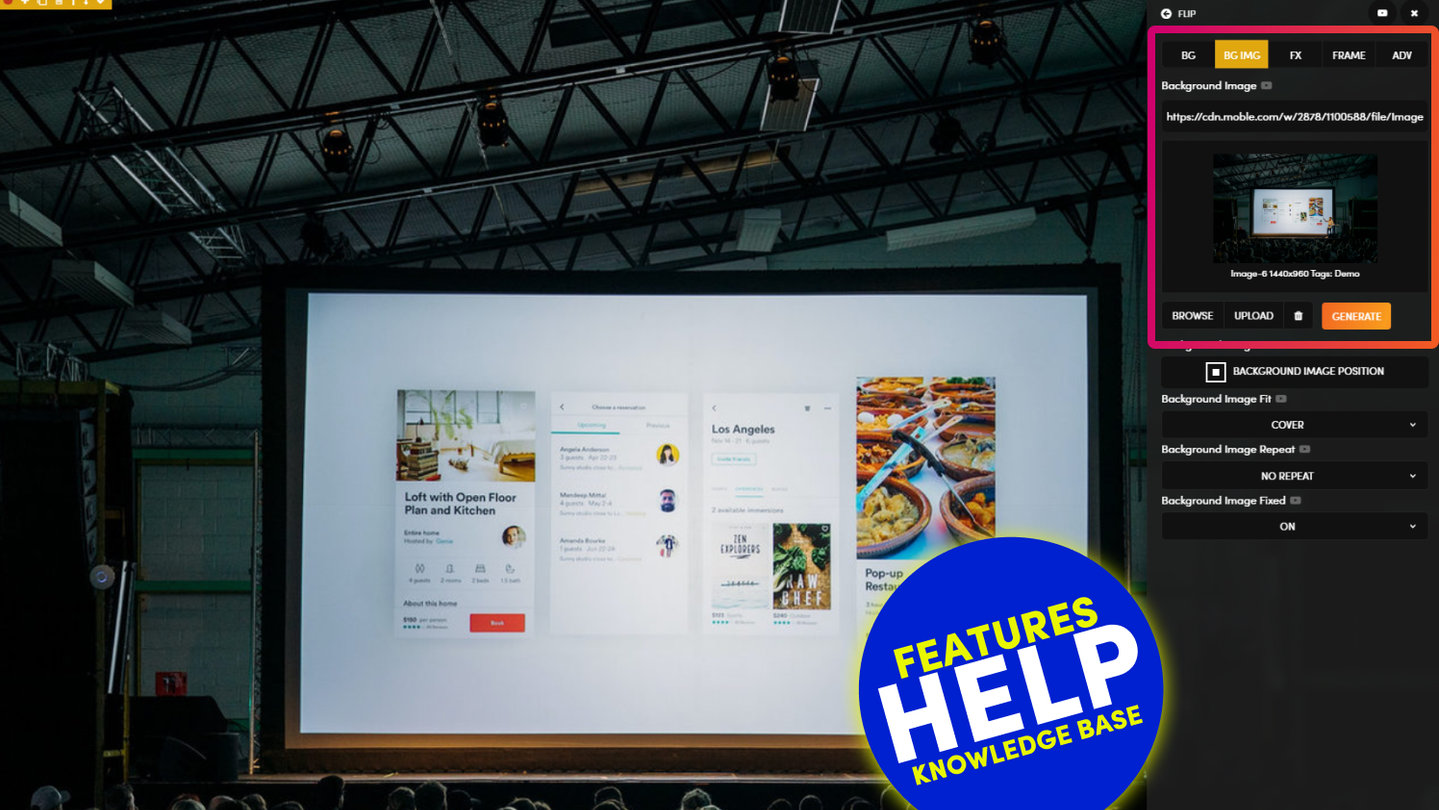
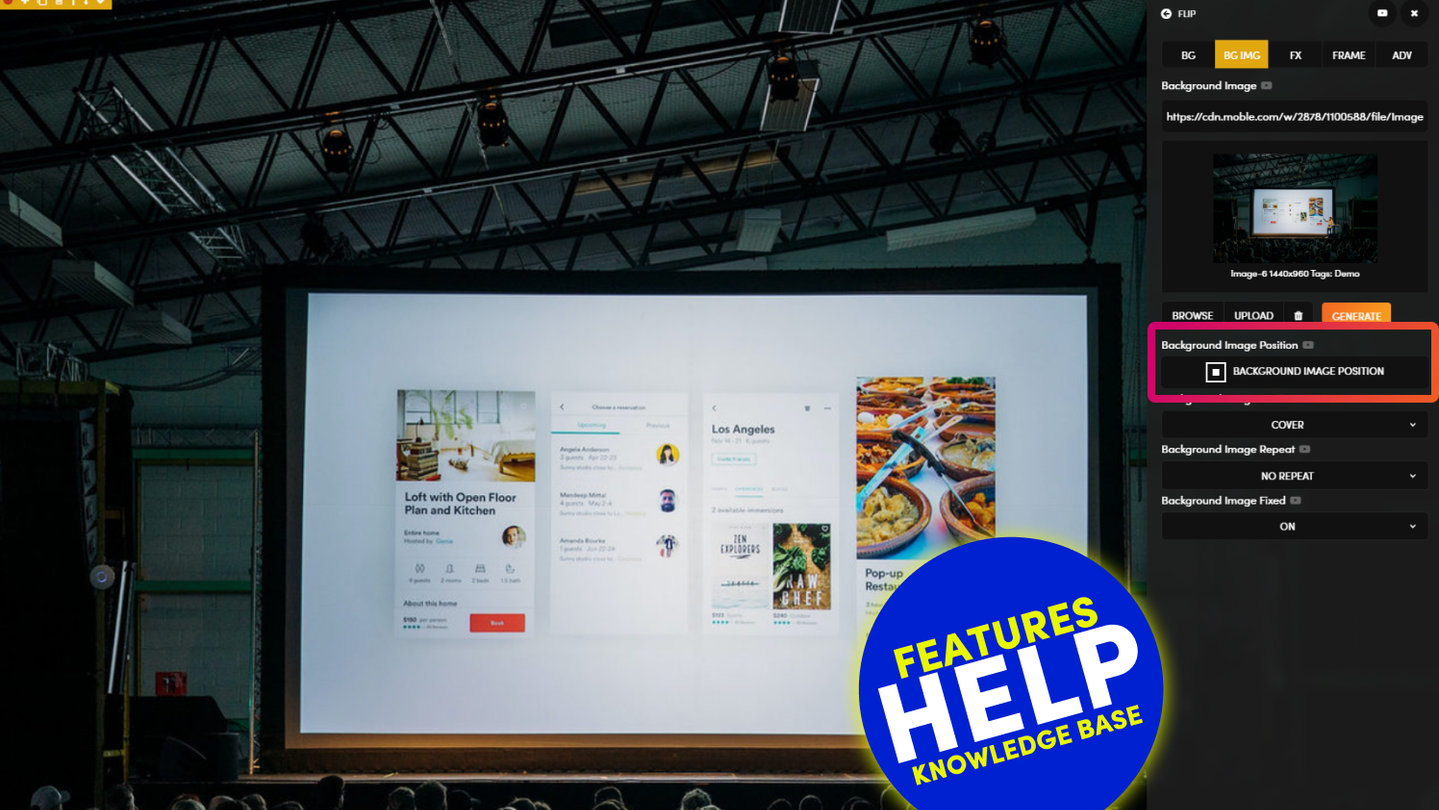
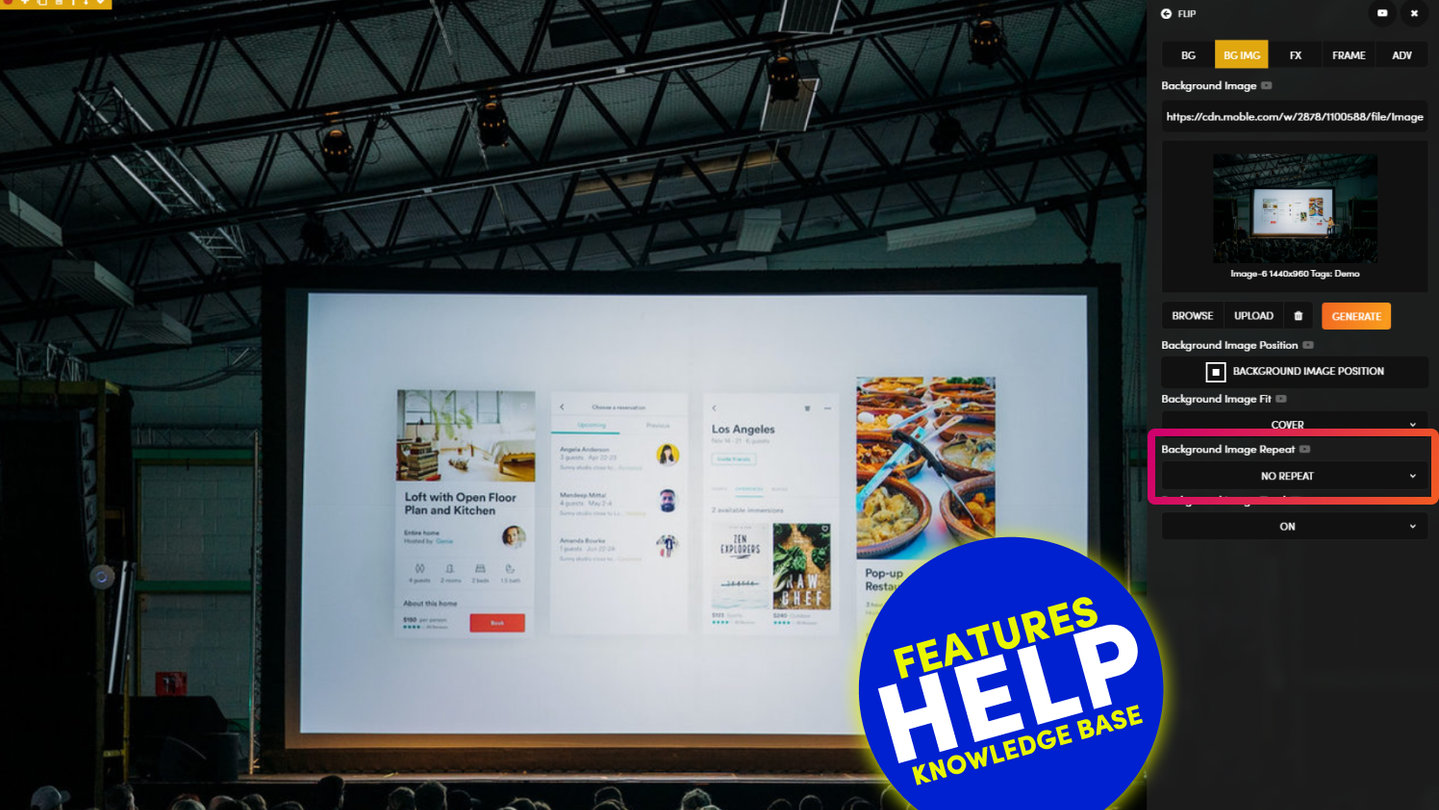
BACKGROUND IMAGE FIXED
You can choose to fix an image in the background. When you scroll, the background image position will remain fixed. The text (and other components) in the foreground will scroll over the background image.
D03 E02 | 06:39
Embed v Background Images - Fixed Height
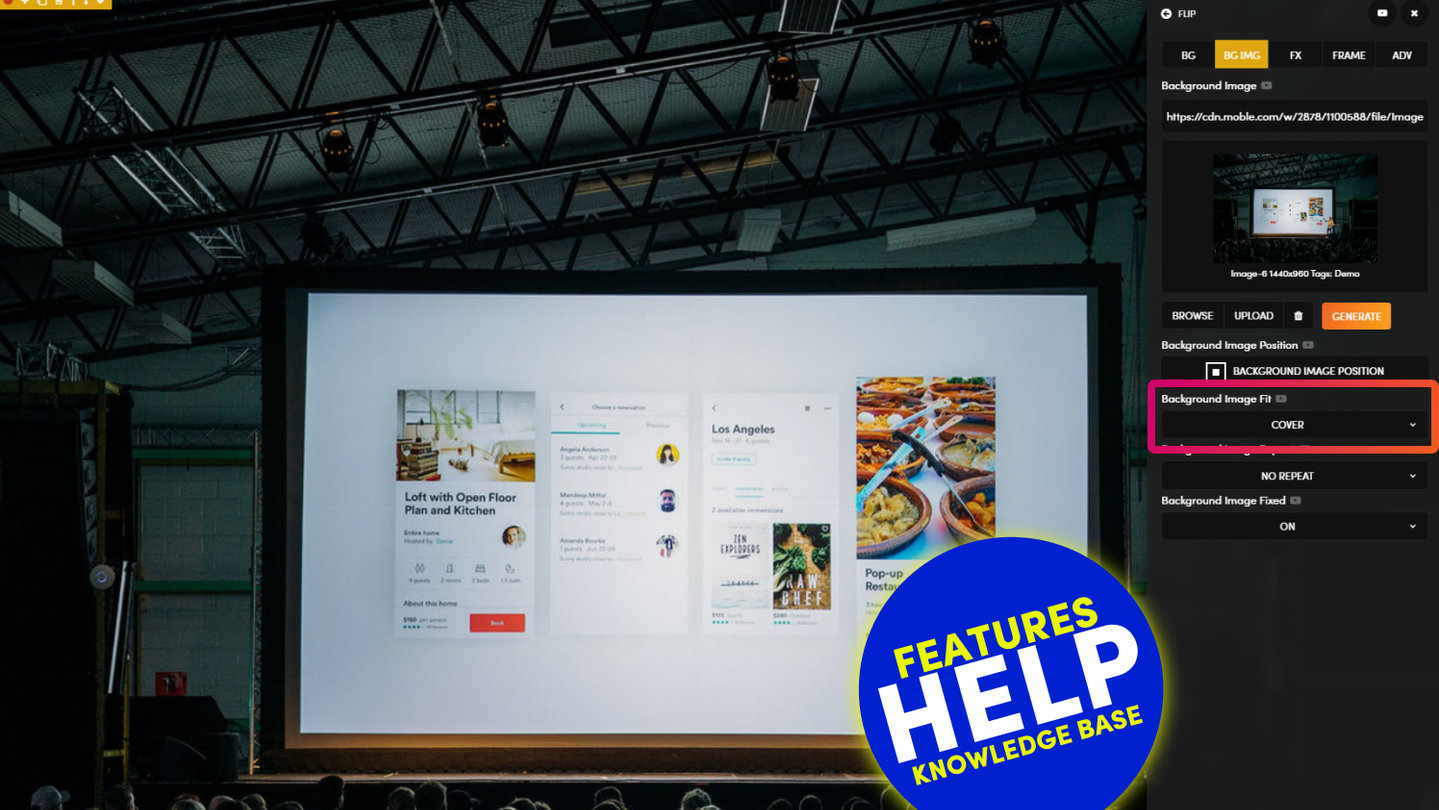
A common query for first timers is knowing when to use an embed image v's a background image. Background Images are most commonly used when you want to apply text on top of an image, here we choose a background image so that a Fixed Height can be applied to your Frame.
MORE ABOUT:
Background Image Fit creates a beautiful and popular motion effect on your website. This is a simple effect that anyone can apply to create a premium look on your website pages.
DESIGNER TIPS:
ONE
Text Legibility
Designers will often fix a background when text is hard to read on top of on a busy background image. The scrolling effect of the text over the image will make foreground text naturally easier to read. This allows for braver, more flexible, design choices, knowing that the user have more control in instances when foreground text might otherwise fight with the background image.
TWO
Parallax Scrolling
Fixing a Background Image is an essential setting when using Parallax effects. As you scroll down the page, a foreground Image or Text rolls over the top of a background image, creating the natural layer and depth. Parallax can be used to change the speed and direction of which your foreground components, allowing for simple yet exciting design choices, to quickly give your pages a high-end feel.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD