PICK YOUR AI THEME TO GET STARTED
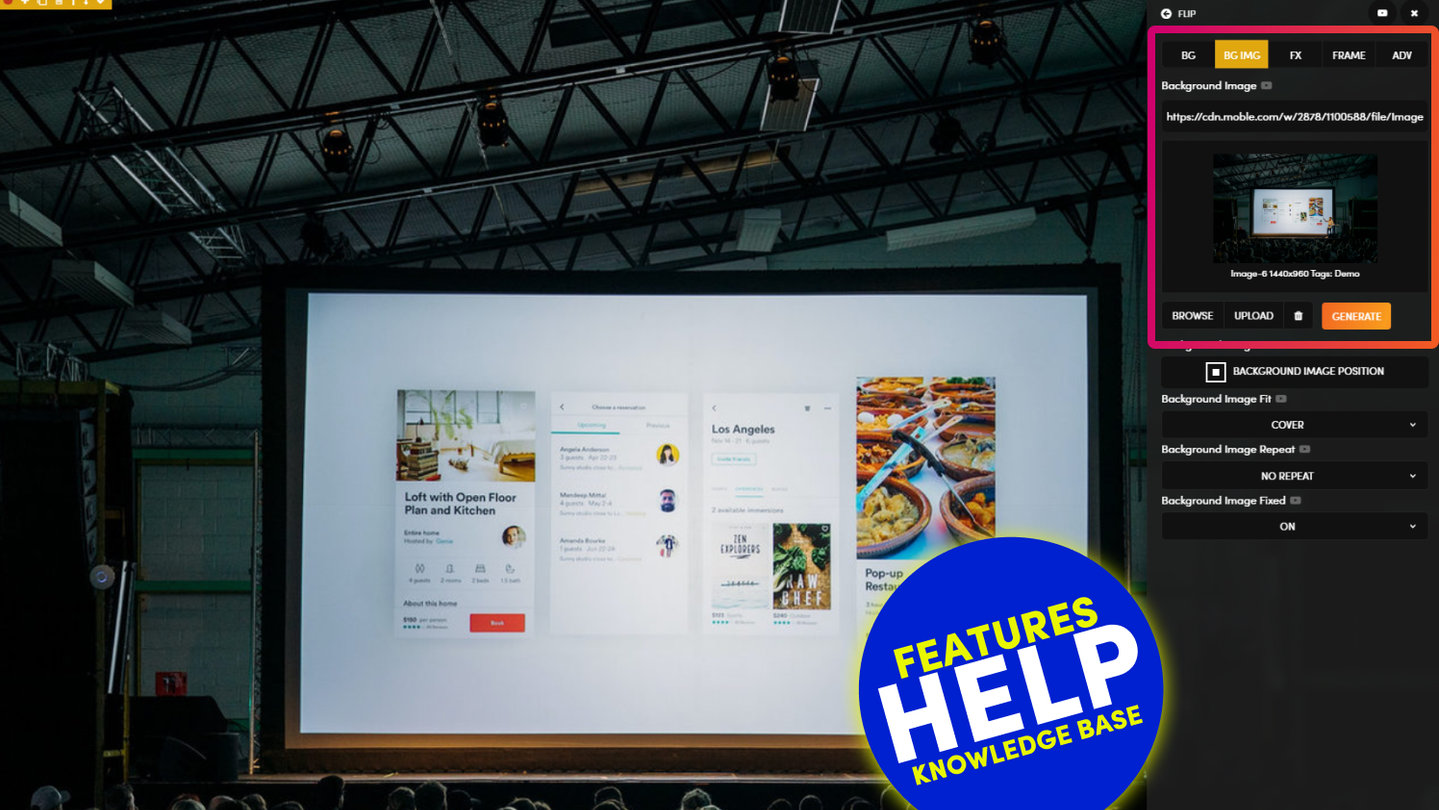
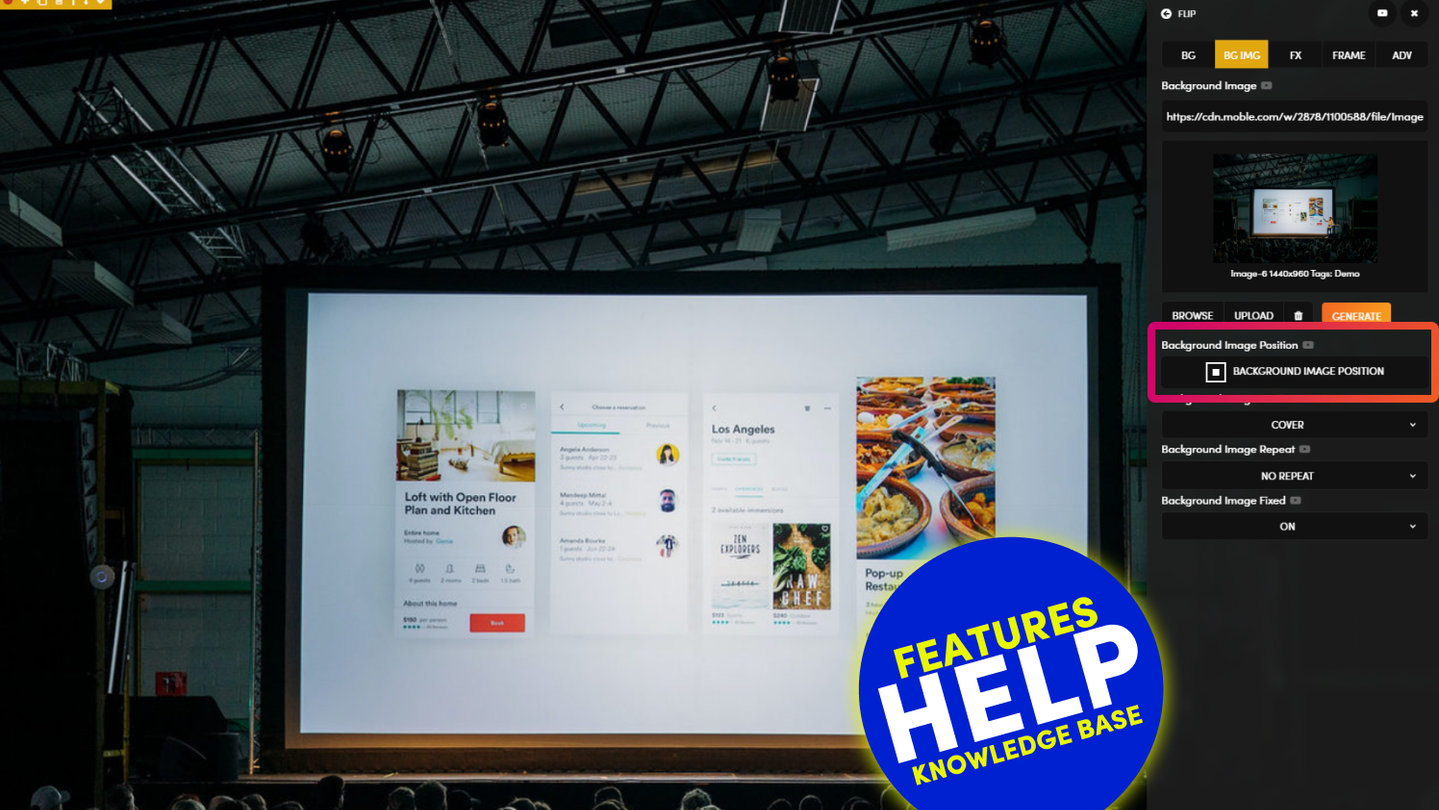
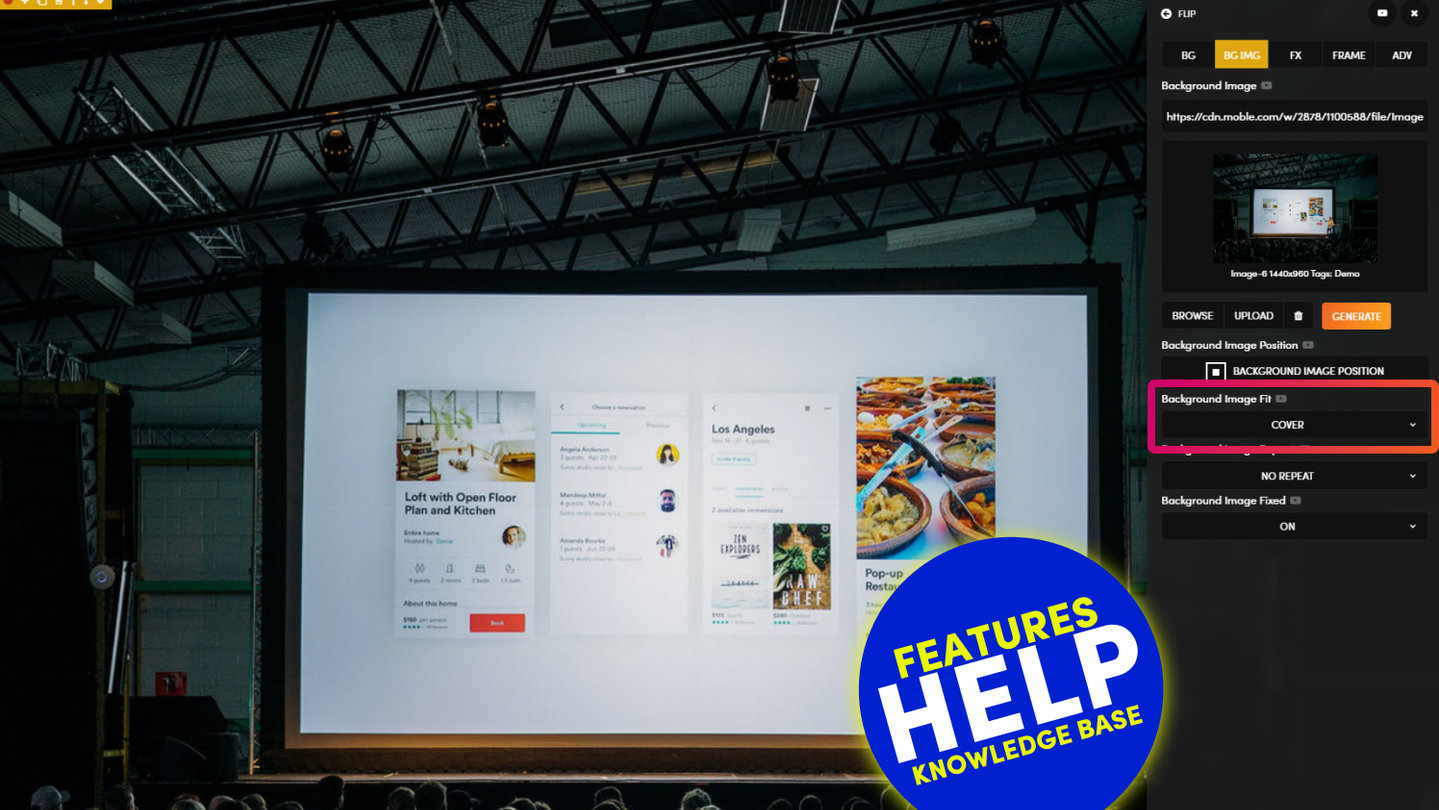
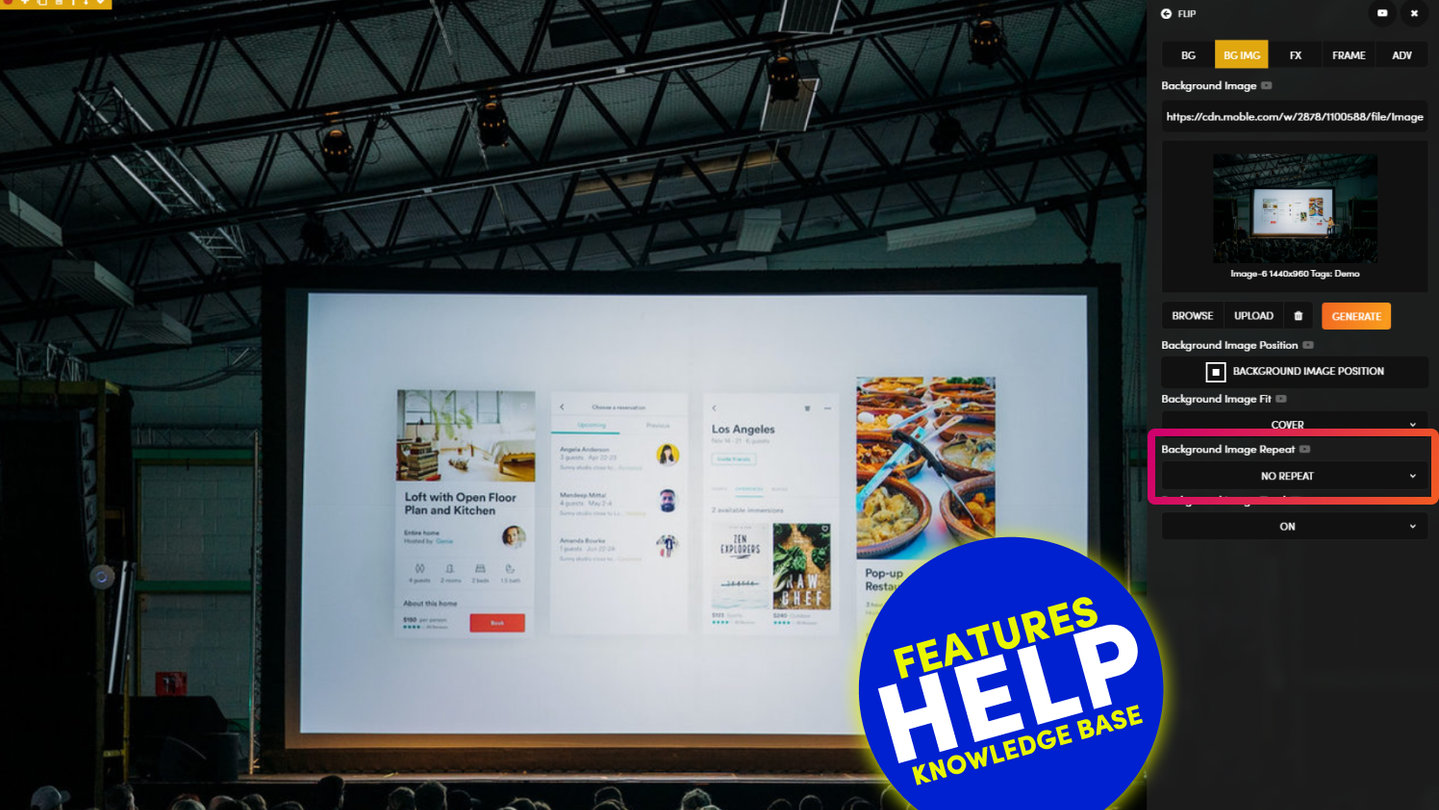
BACKGROUND COLOUR
At various locations within MOBLE CMS you are presented with a custom colour palette for your brand, derived from your Styles area. There is also a colour picker, should you ever need to add additional colours outside of your branded style sheet.
MORE ABOUT:
Colour Swatches are managed in the Colours Area and appear in various locations around your MOBLE website tools. To change your colour palette go to the 'Styles' in the Main Menu, and click 'Colours'.
By giving your content team exact colour swatches to choose from, this ensures that never stay off brand and introduce new colours to your design.
It also has the advantage that if you change a colour swatch in the colours area it will automatically update the swatch right across your website, giving designers flexibility to adjust brand colours when deigning new campaigns, or undertaking a redesign.
03:00
Colours
Rebrand your AI Theme in moments. Use the AI Colour Assistant to extract colours from your logo, then let the AI swap the colours of your theme. With an AI Colour Assistant you can style a theme instantly in moments.
DESIGNER TIPS:
In instances where you would like to introduce non-branded colours to a background (e.g. Client Case Study Pages using the Clients Brand Colours), your can use the colour picker to select a colour or add a Hex Code.
D01 E03 | 03:56
Colours Area
Primary Colours and Supporting Colours are used to determine your background colours swatches.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD