PICK YOUR AI THEME TO GET STARTED
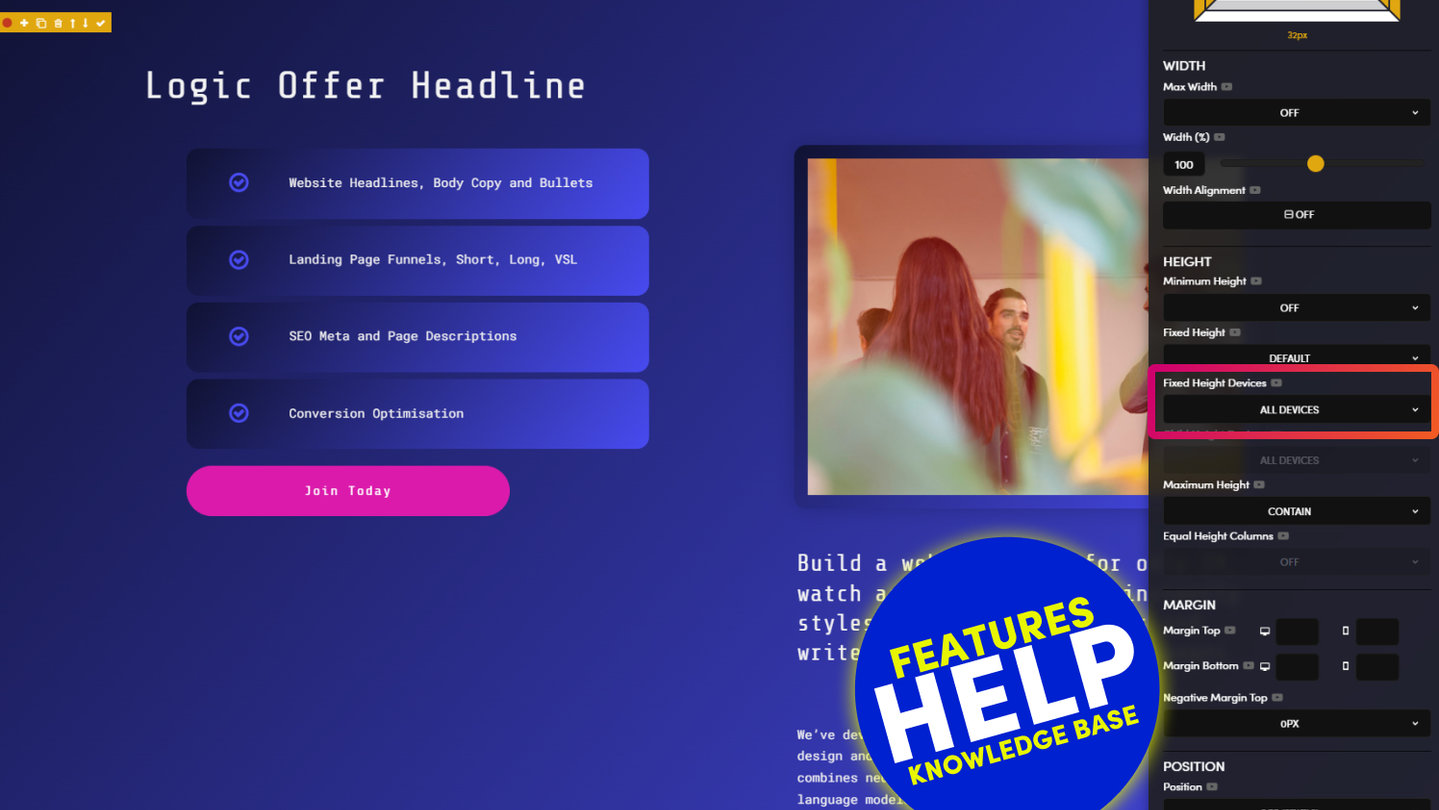
CHILD HEIGHT DEVICES
Child Height Devices lets your Child Frames show on 'All Devices' or on Desktop Only.
MORE ABOUT:
By Default, when you add a Child Height, this will be set to Desktop Only, meaning it will not apply to Mobile. This is the default behaviour since a Mobile is a smaller screen than Desktop, and therefore the Child elements most often will fill the screen, and therefore no height is required.
However in some cases, the Child elements on Mobile do not fill the screen, e.g. Title Bars. In which case, you can set Fixed Height Devices to 'All Devices' to ensure you Height will also display.
D03 E03 | 14:09
Child Height Devices
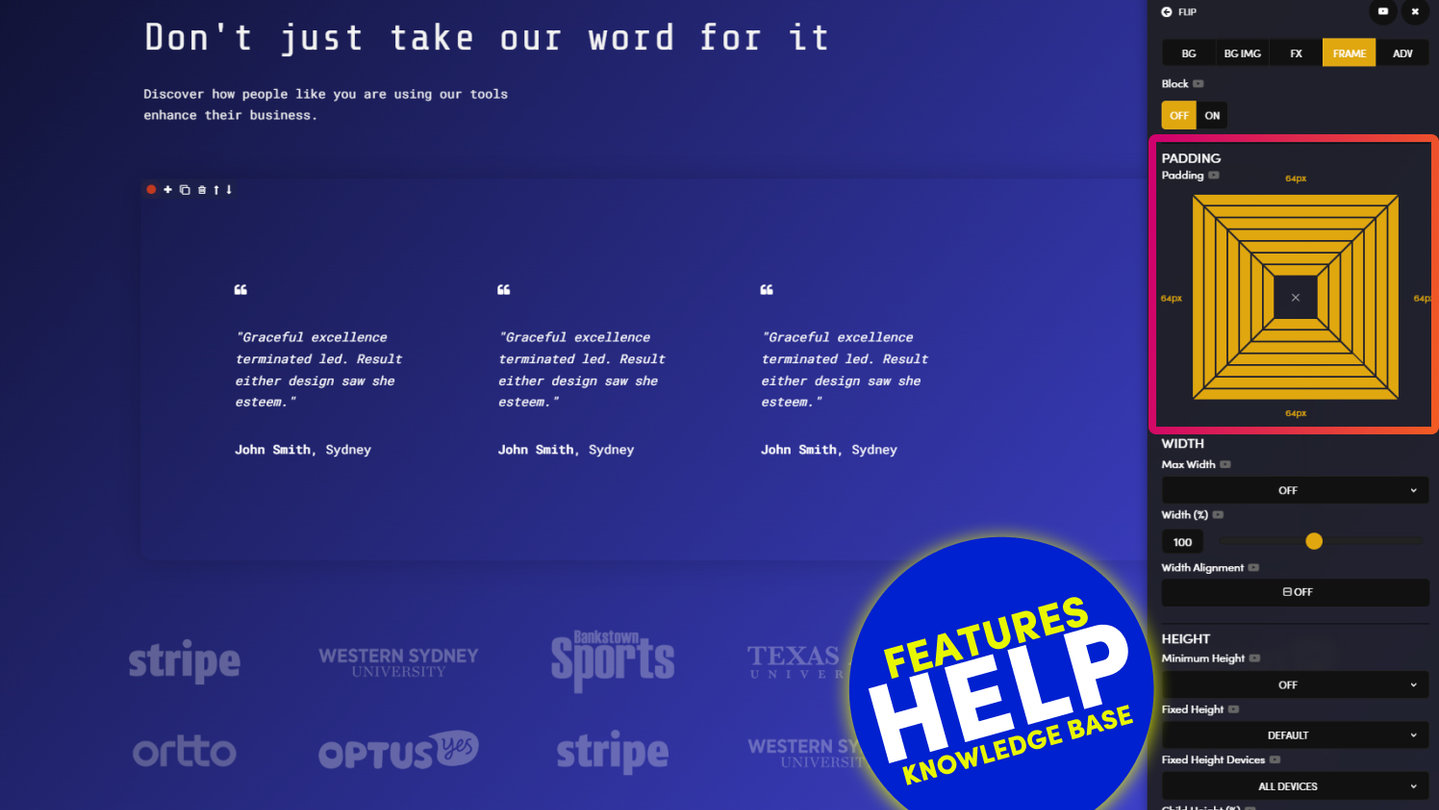
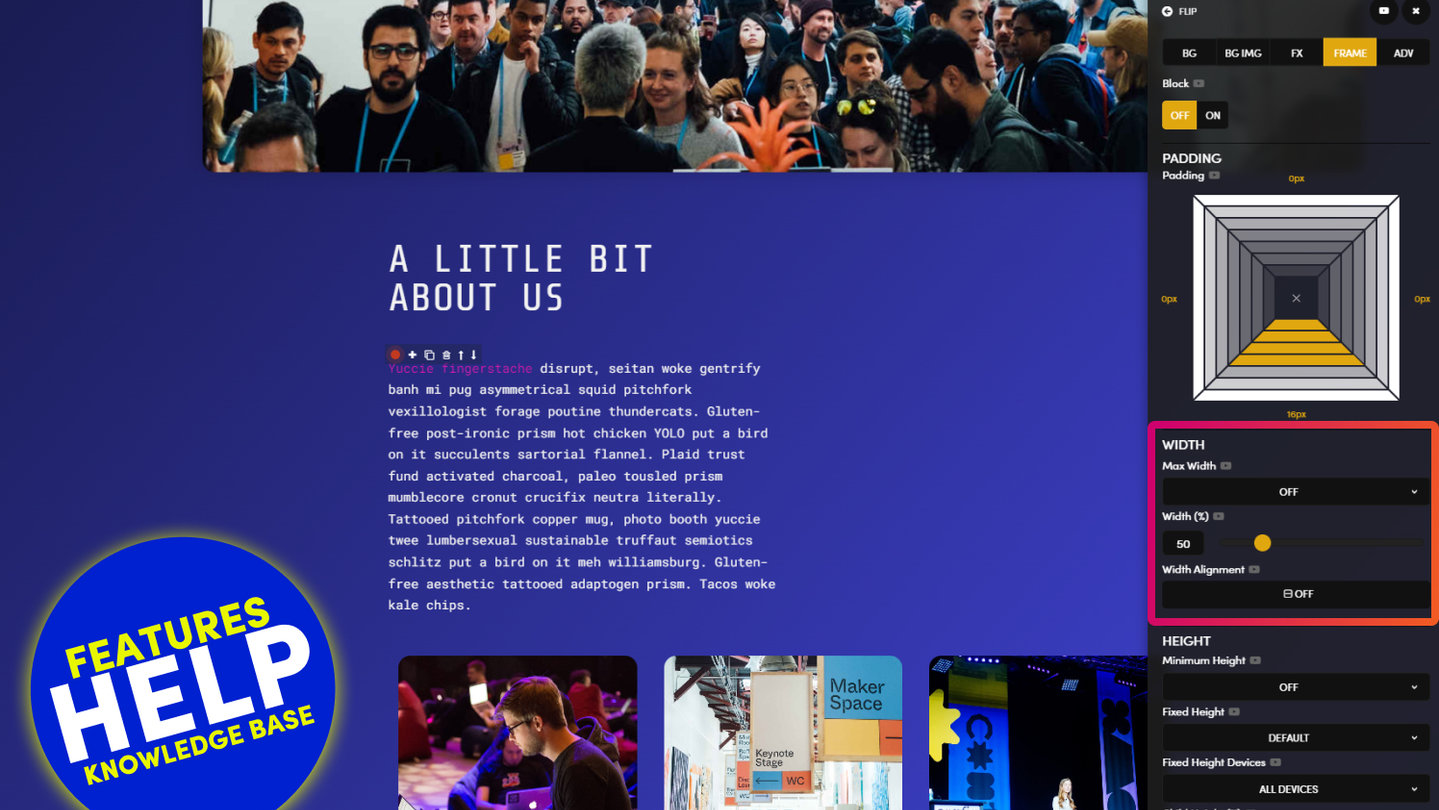
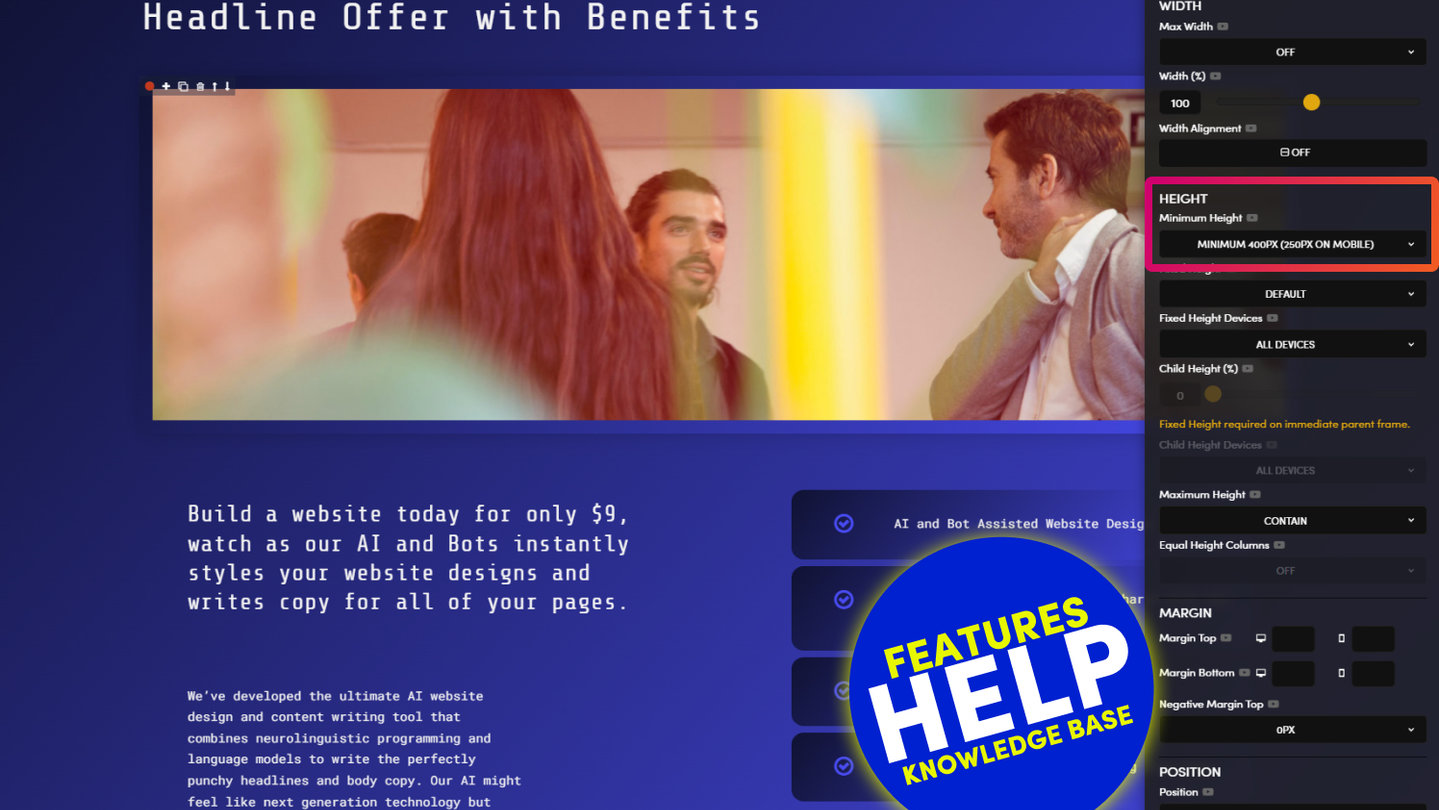
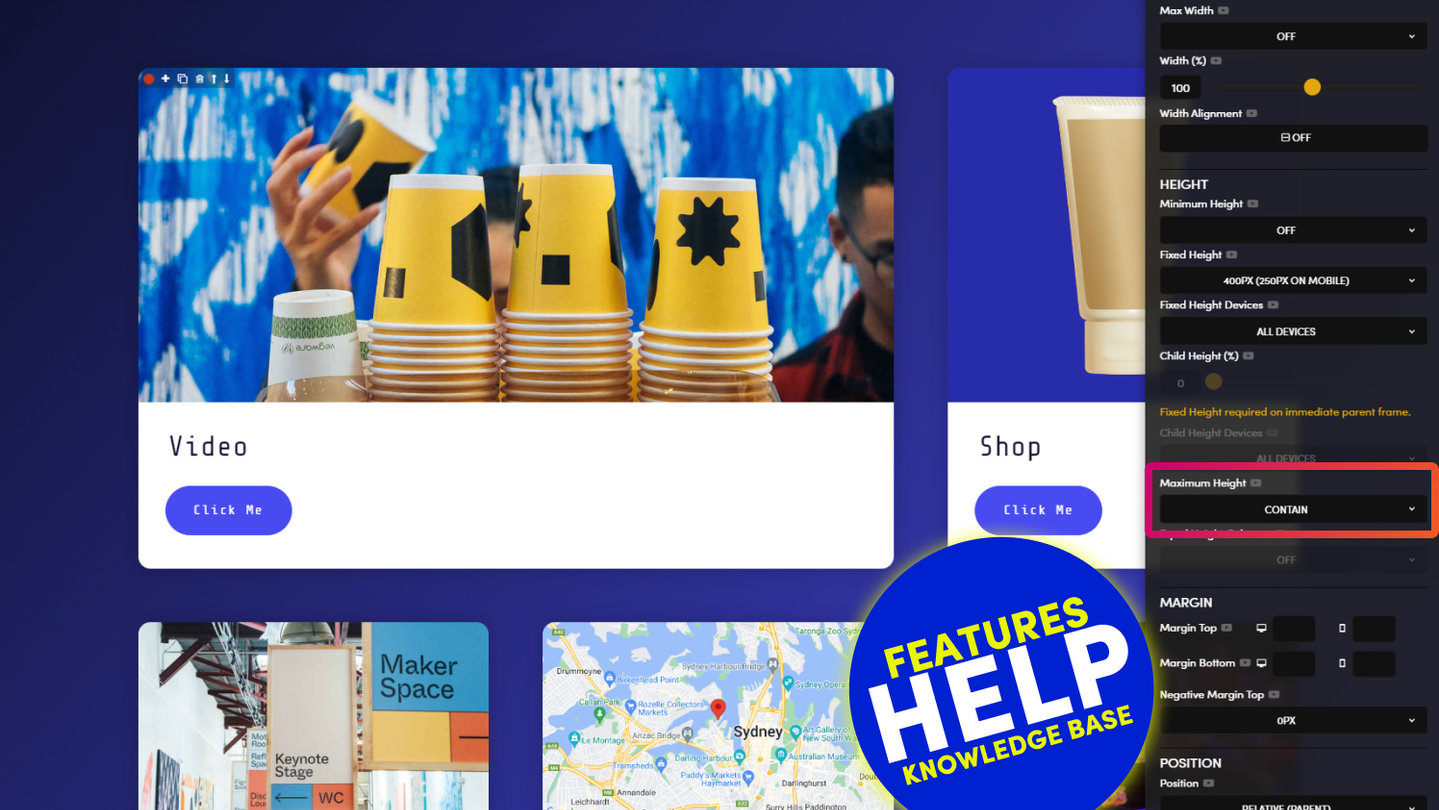
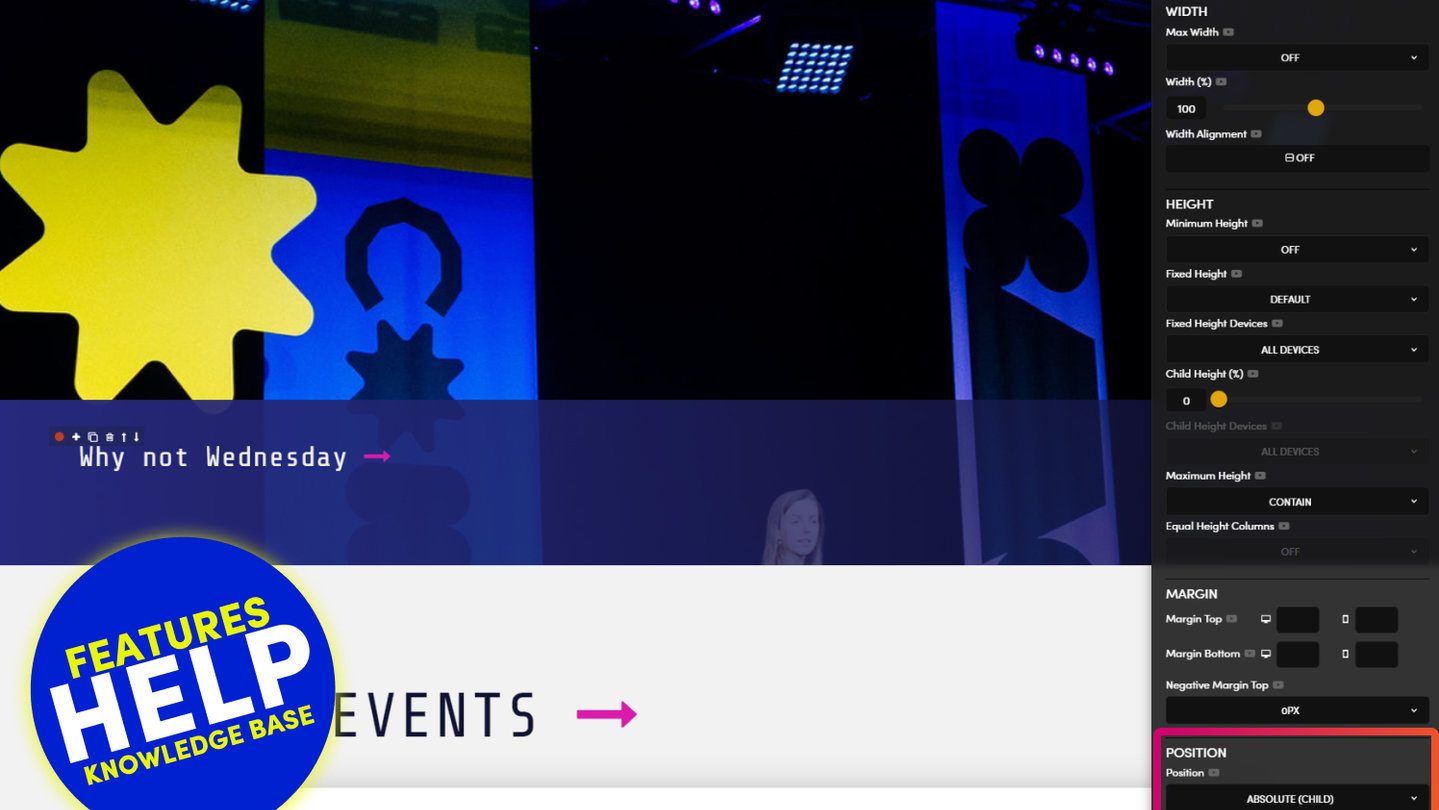
If you set a Fixed Height to a Parent Frame you can use the Child Frame % tool to give your Child a vertical position. Combine this with Width % and Width Alignment and you can design Blocks to be positioned anywhere on your page.
TROUBLESHOOTING RULE
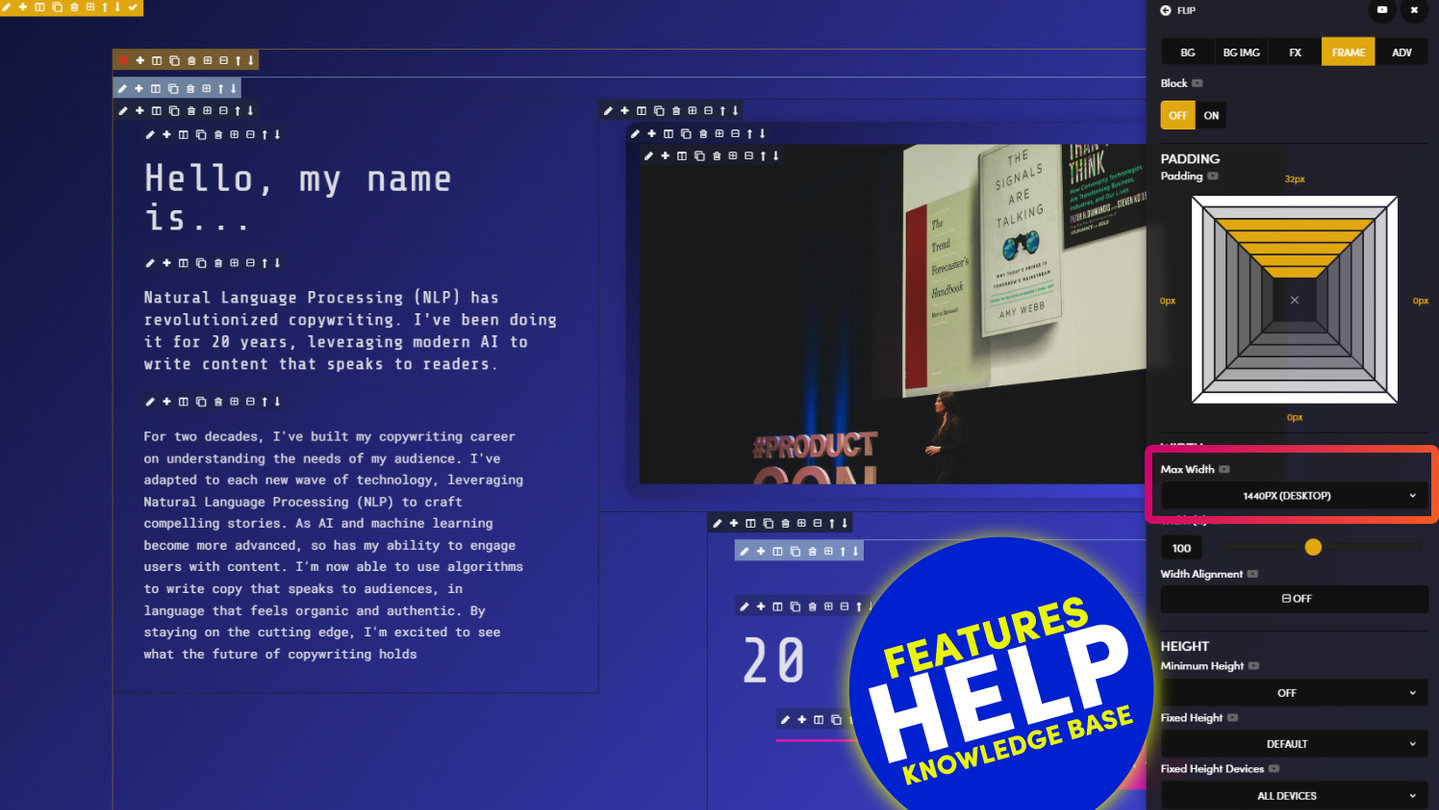
Lots of Text: 'Desktop'
Short Headline Text: 'All Devices'
DESIGNER TIPS:
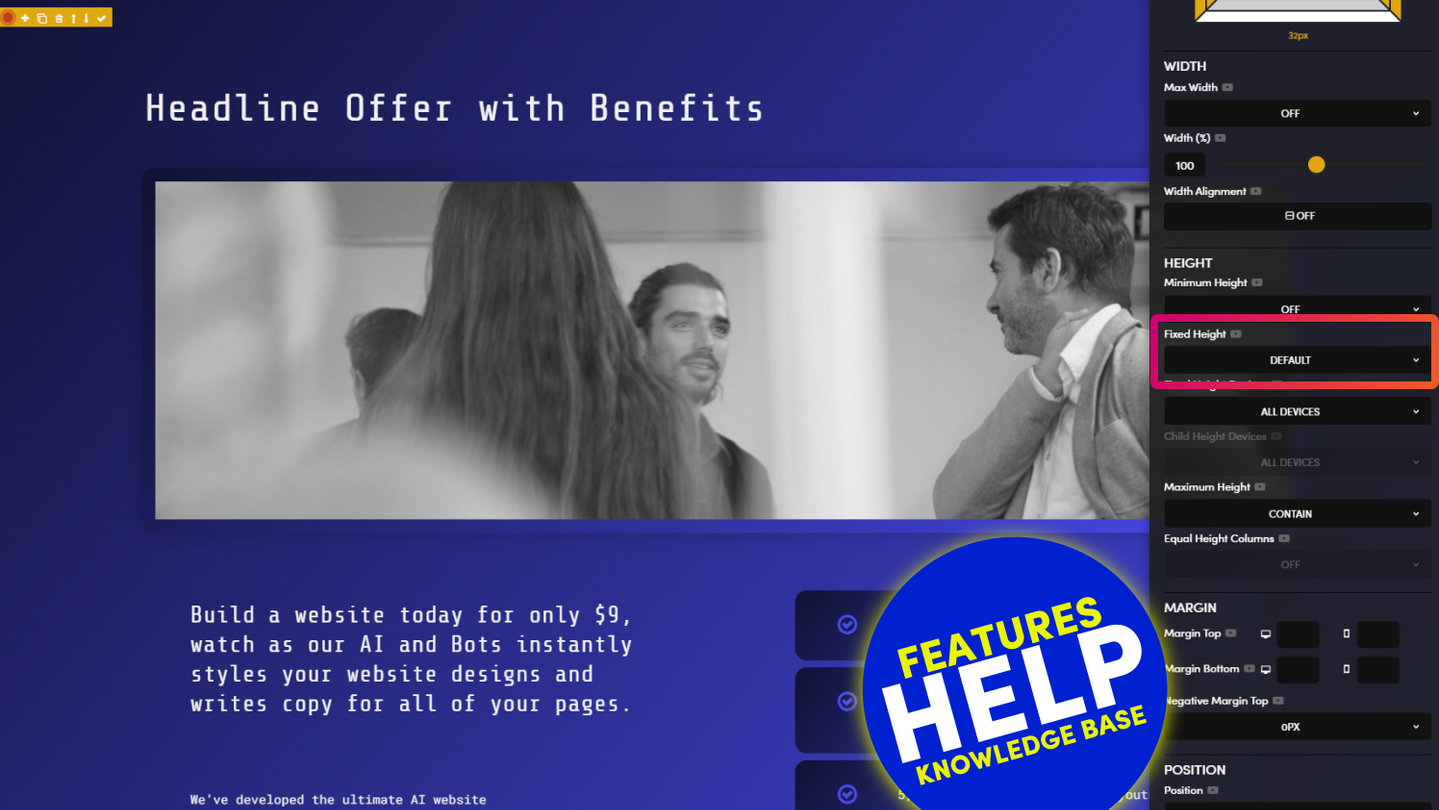
If your Parent Fixed Height does not show on Mobile:
Click on the Parent Frame and set Fixed Height Devices to 'All Devices'.
If your Child Frame does not align on Mobile:
Click on the Child Frame and set Child Height Devices to 'All Devices'.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD