PICK YOUR AI THEME TO GET STARTED
THE ART OF TAGGING: GRANULAR TAGS
When you tag content it is important to be as granular as possible. You may have the same piece of content in many widgets that display different things, or, you might only wish to display very specific things in your widgets. By tagging in a granular way, you can swap and change content in your widgets extremely quickly. Making your website a breeze to manage and keep it dynamic.
Here we take a closer look, scroll down to the bottom of the page to watch the demo video.
HOW TO TAG:
Tags are the driving force behind widgets. They are the determining factor by which content displays in your widgets. The process to Tag an item and assign it to a widget is as follows:
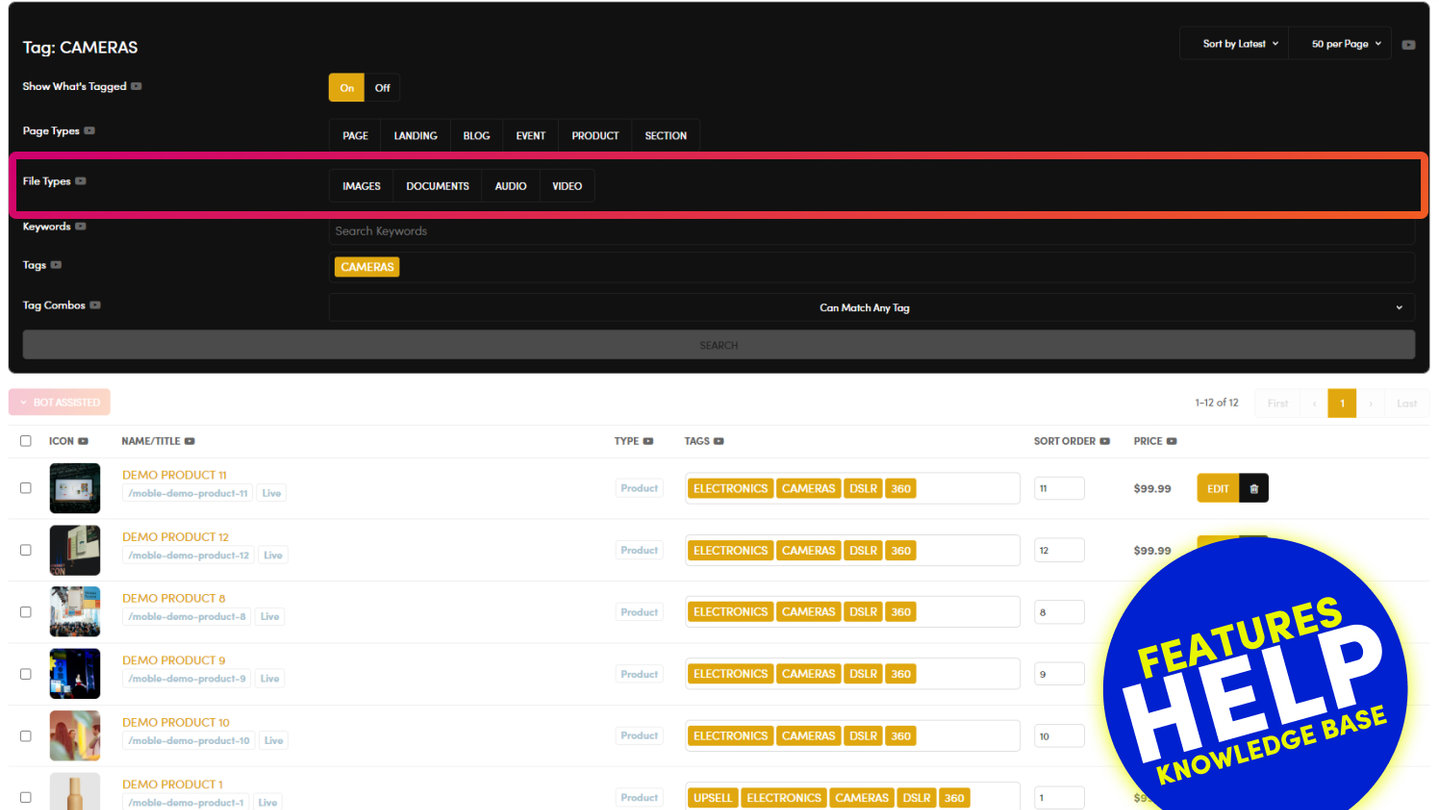
- Tag a Page, Image or any File.
(For convenience, you can Tag any content from anywhere it appears in MOBLE CMS) - In the Page Editor open a Widget
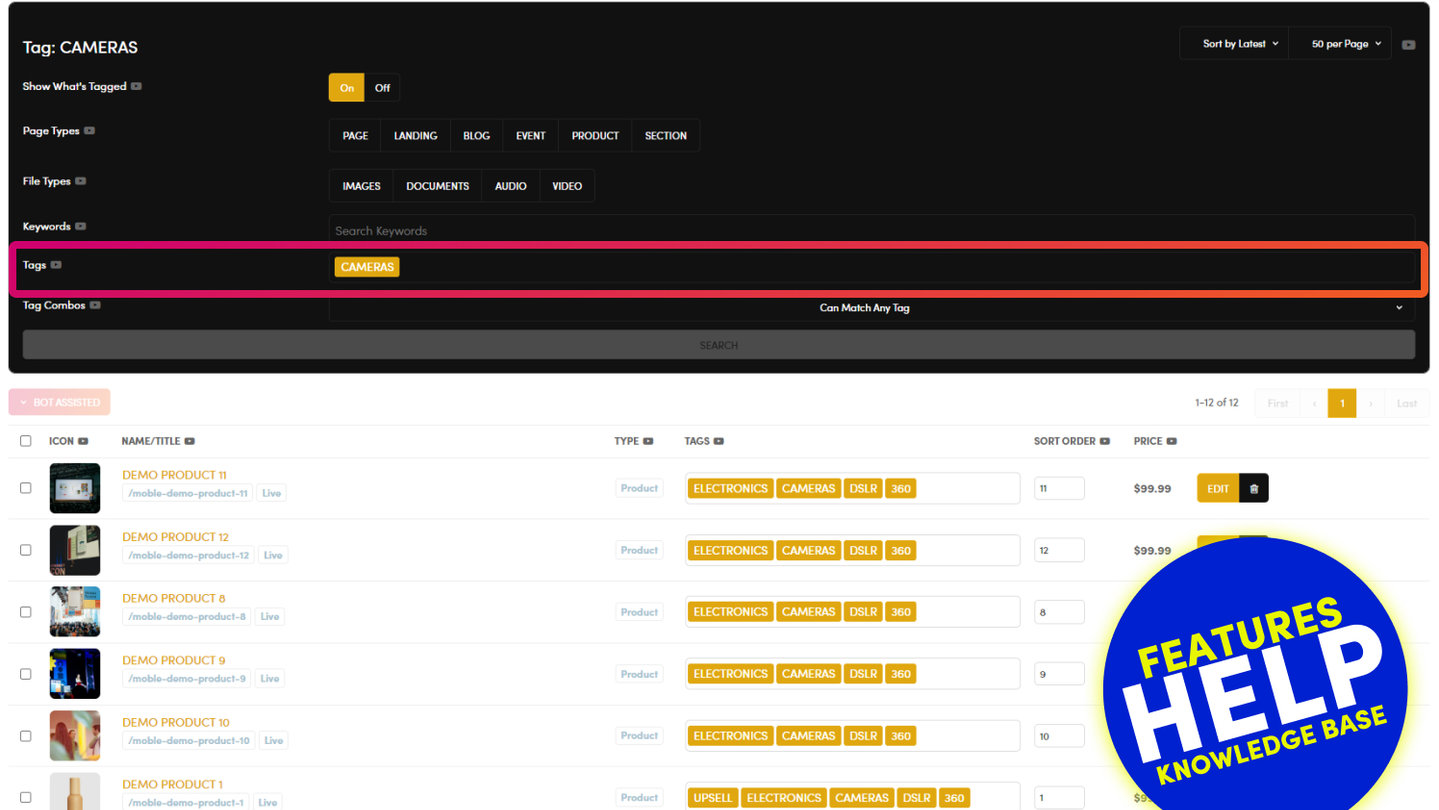
- Select the Tags that you applied in step 1.
- Save your Page
- Your tagged content will now appear in your Widget.
EXAMPLE:
Imagine that you are a Furniture Store. You would like to show a Grid Widget containing all of your pages for 'Chairs'.
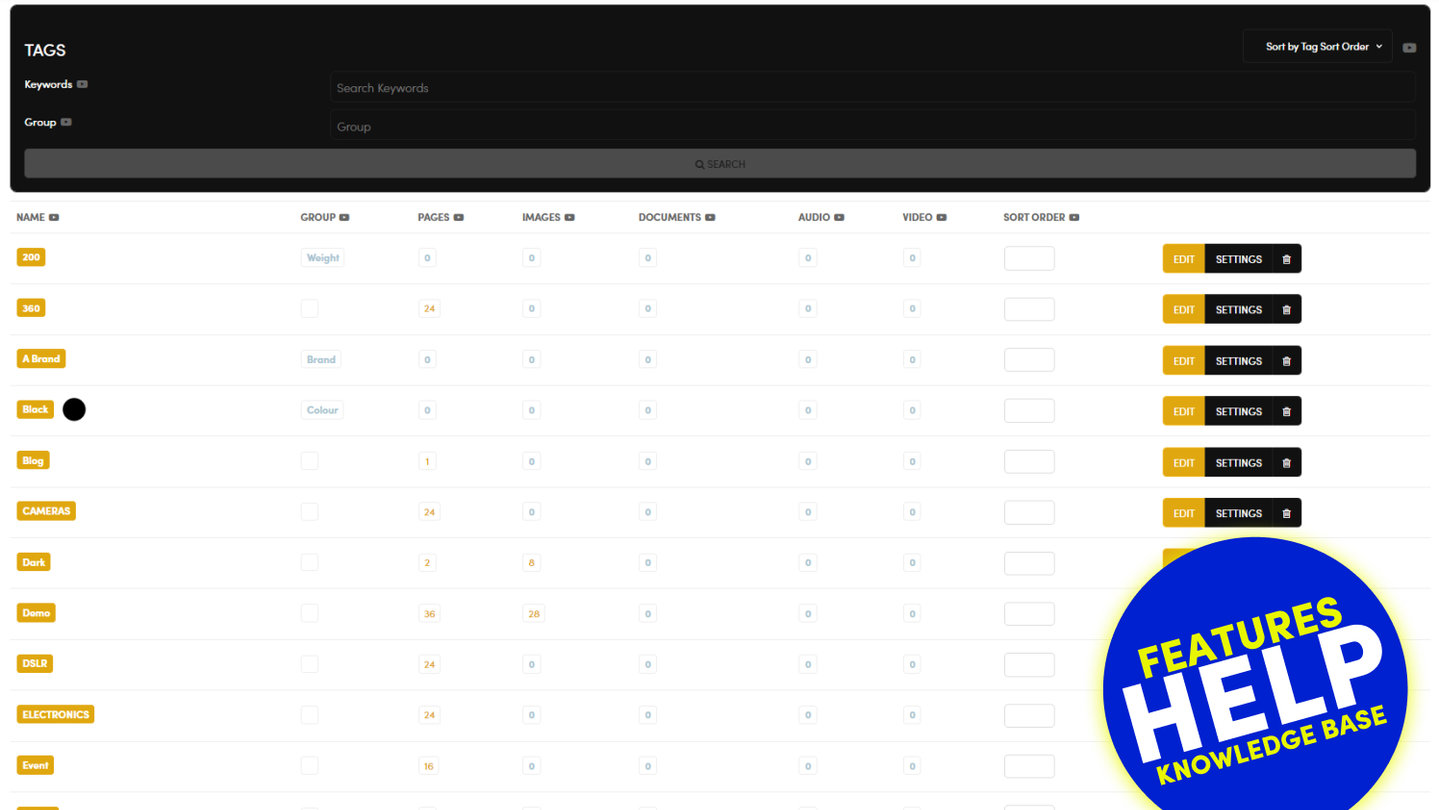
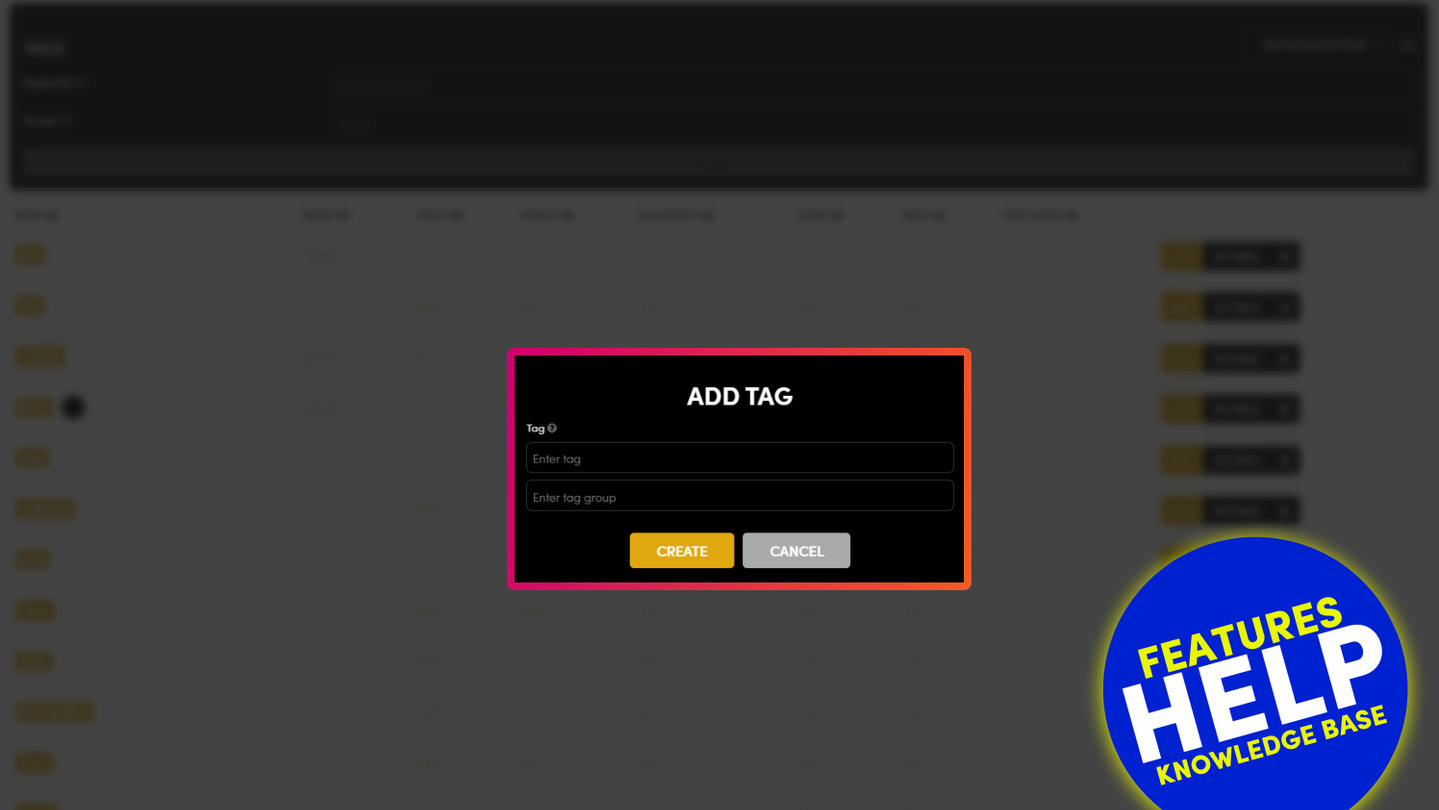
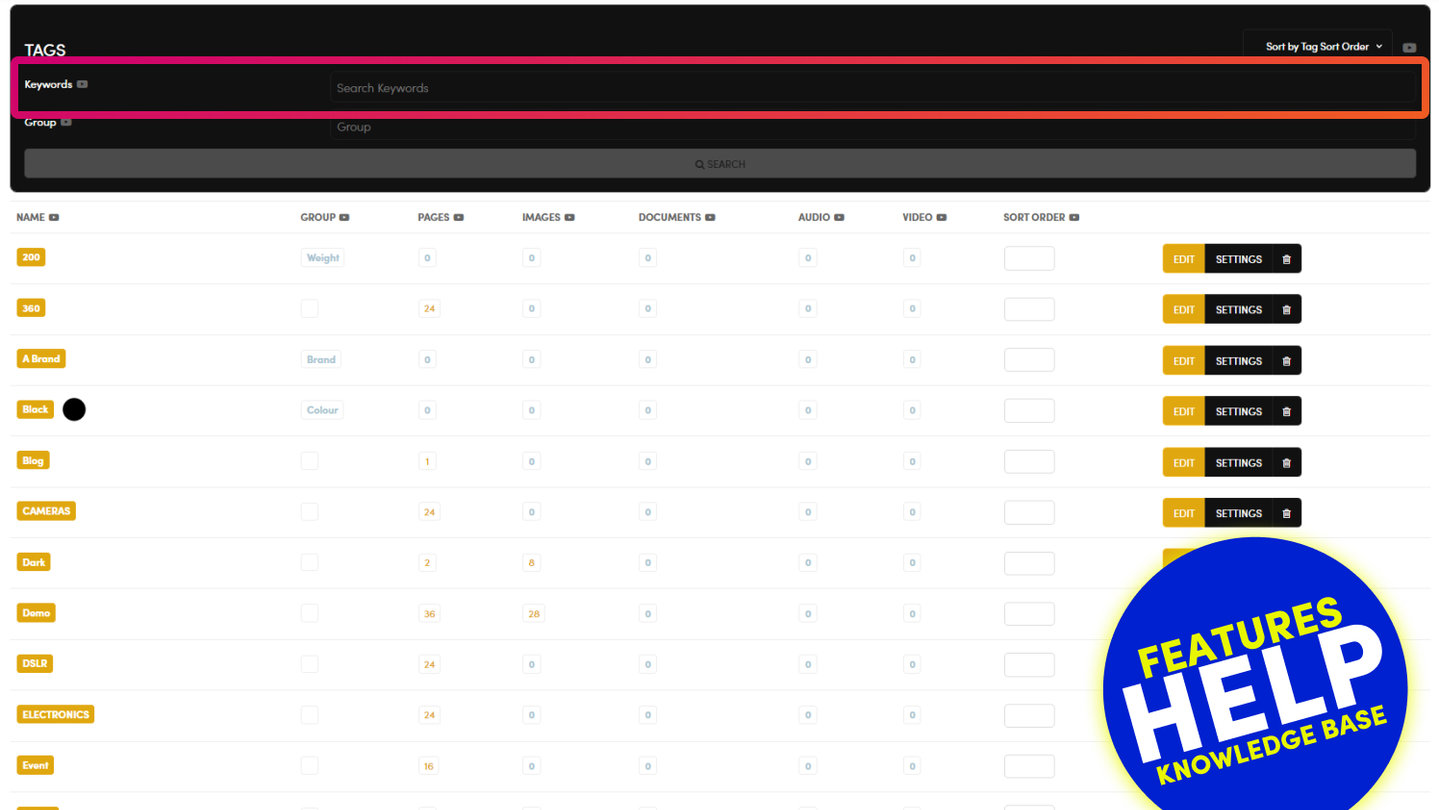
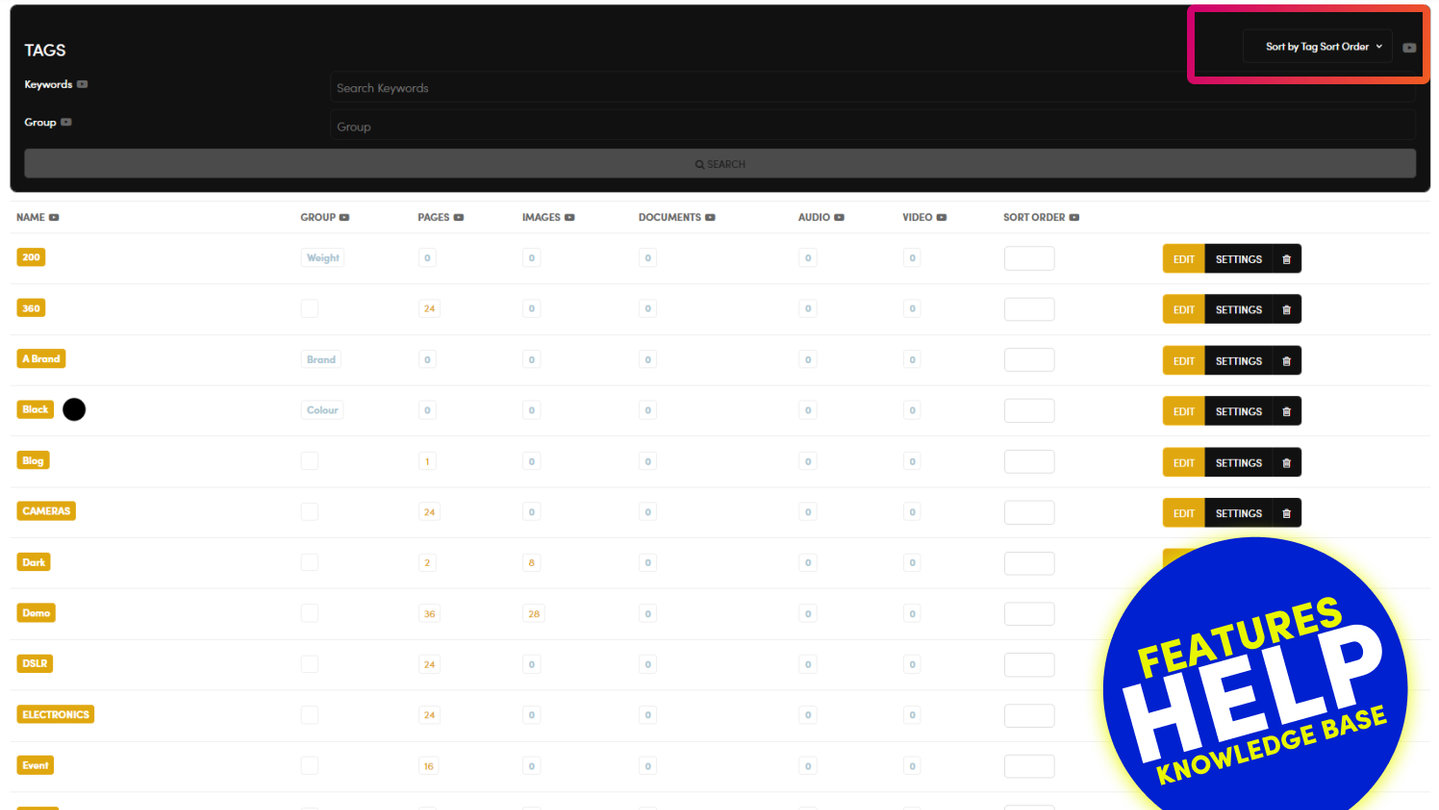
- In the main Page list area; or in the Tags area, you can quickly tag all of the relevant pages with the tag for 'Chairs'.
- Now back in the Page Editor, you click to open the Widget Component.
- You select 'Grid' from the Widget Types.
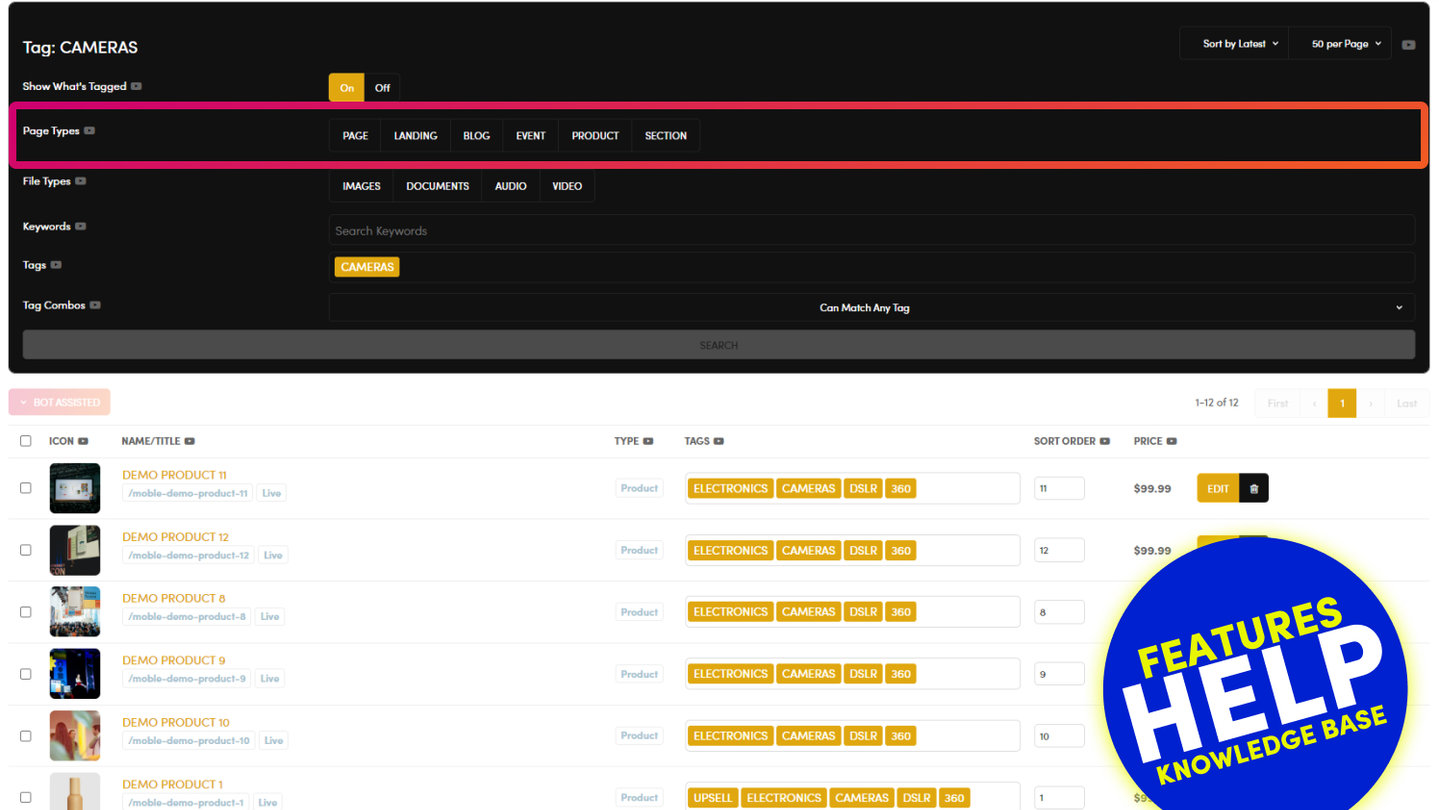
- You select Page' in the Content Types.
- You select the Tag 'Chairs'.
- Now when you save the Widget, your page will now show a Grid widget with all Pages that are tagged with 'Chairs'.
GRANULAR TAGGING:
It is best practice to be as granular as possible when tagging your Pages and Files. In the Furniture Store example above, it would have been a good idea to add extra Tags to the Chairs Pages. This is because you may wish to display a Page that has all Furniture, therefore you should have a Tag for 'Furniture' also. Similarly, your Furniture Store may contain lots of different types of Chairs.
In this case, the Page that you were Tagging was for Chrome Office Chairs. When tagging you would not tag like this:
FURNITURE | CHAIR | CHROME-OFFICE
You would tag in a granular way like this:
- FURNITURE | CHAIR | CHROME | OFFICE
TAG COMBOS:
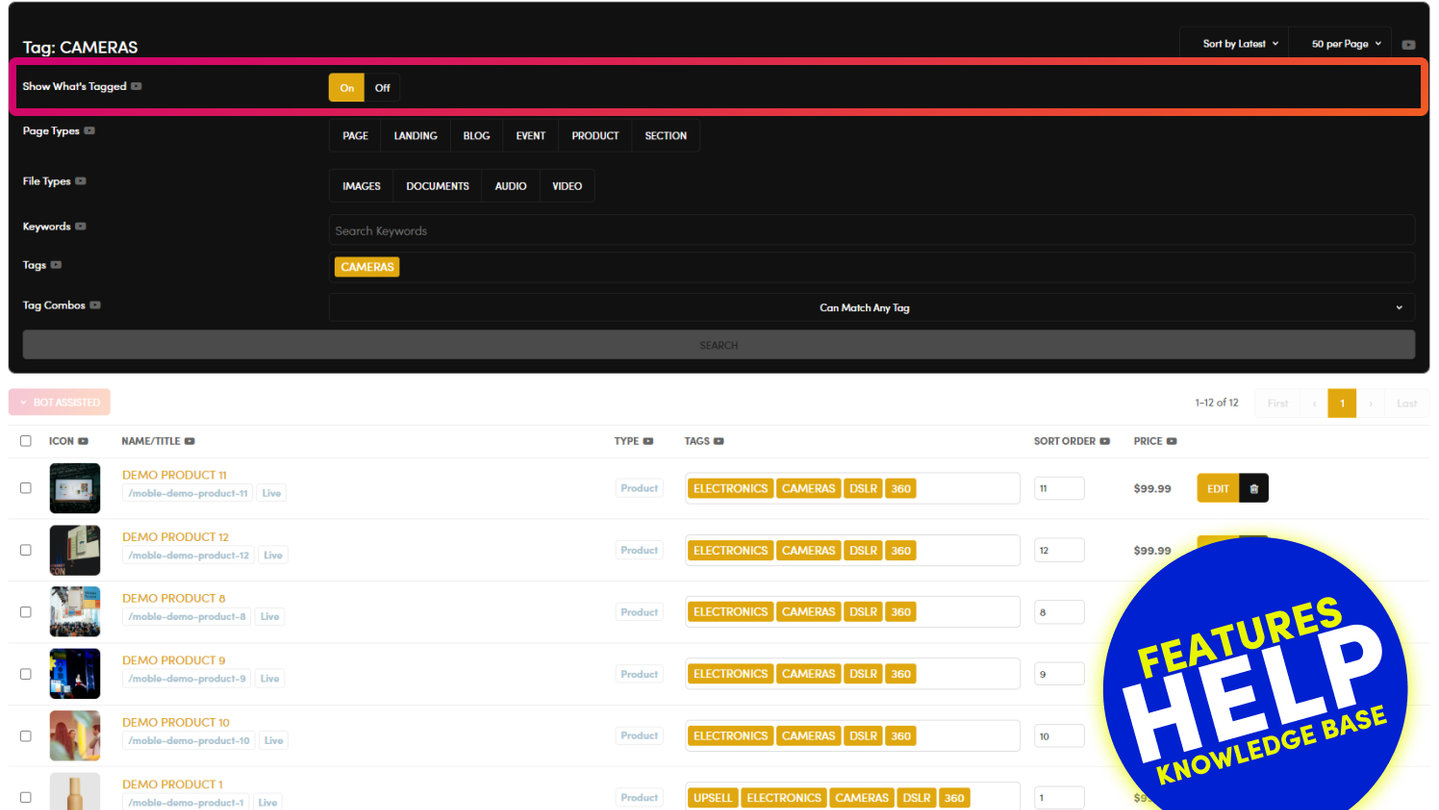
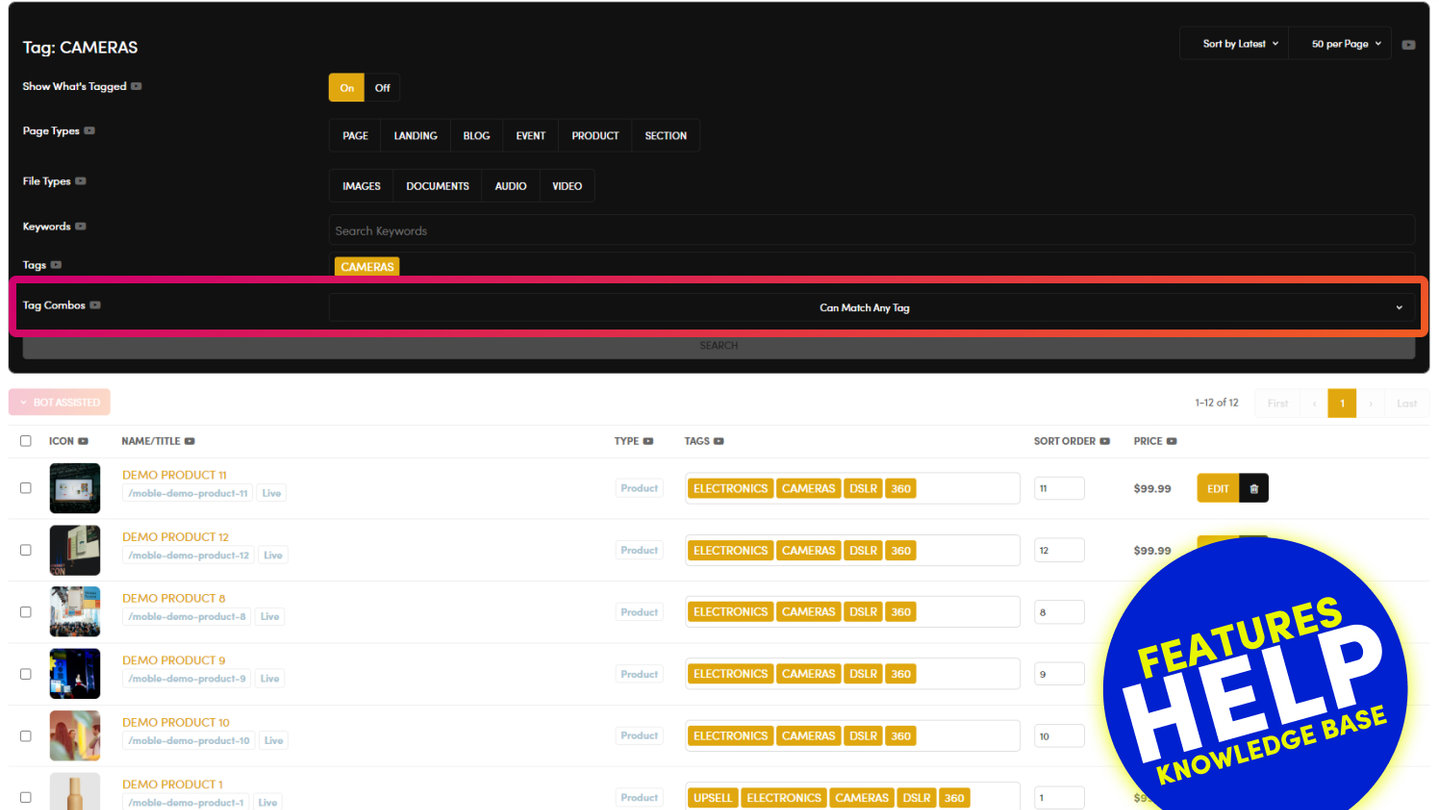
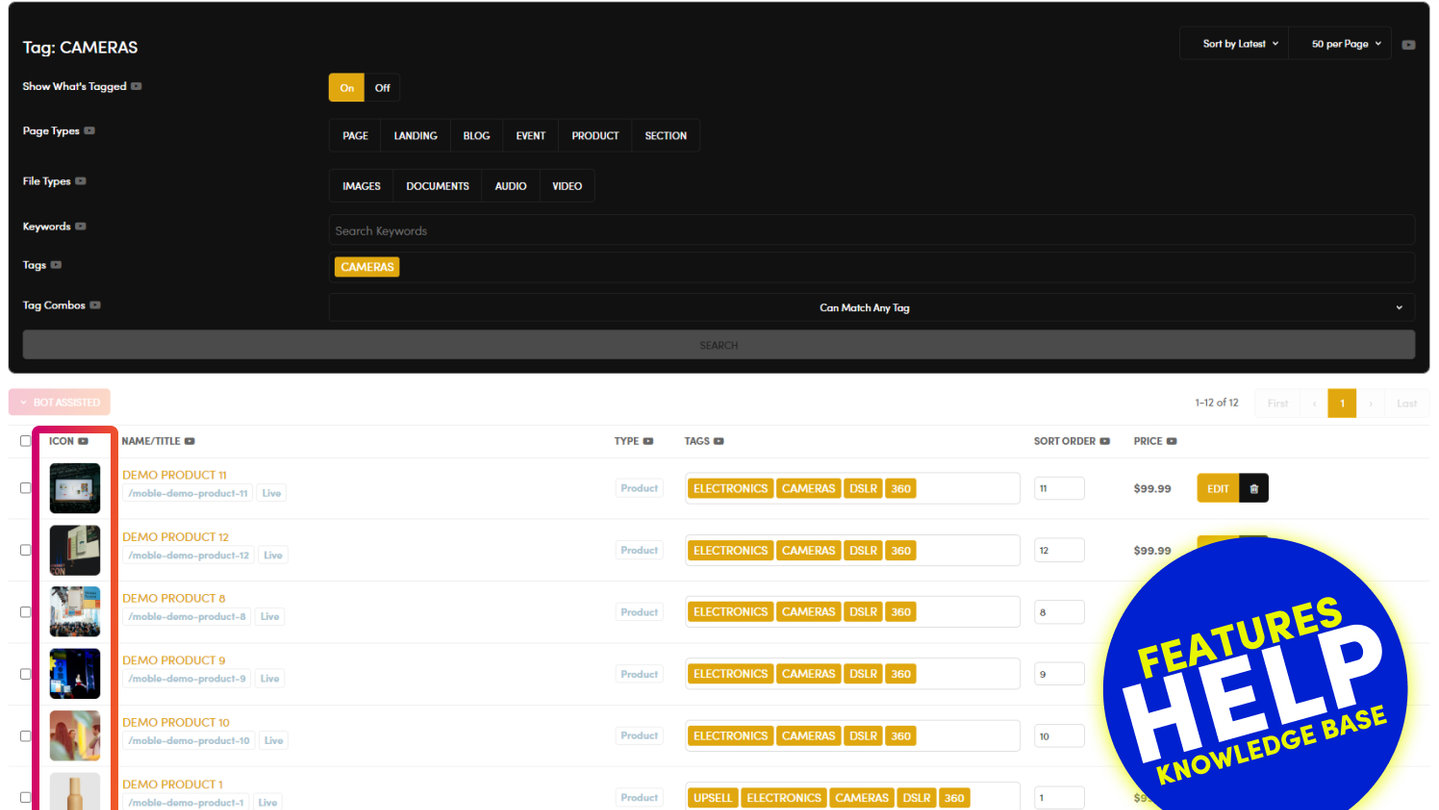
Tag Combos are a great way to filter what displays in your widget more precisely. In addition to showing 'all' the Pages containing the tags that you have selected, you can also adjust the conditions, so that what displays must match every tag, otherwise, it will not show. Let's explain Tag Combos:
- Can Match Any Tag: Shows any Pages or Files that contain any of the Tags that you have selected.
- Must Match All Tags: Shows only that Page or Files that match all of the Tags that you have selected.
EXAMPLE:
You can see in the previous Furniture Store example, that 'Chrome' and 'Office' are split into two separate tags. There is good reason for this. In same Furniture Store, you also have Chrome Bar Stools. Therefore, for the Chrome Bar Stools category, you would tag in the most granular way, like this.
- FURNITURE | CHAIR | CHROME | HOSPITALITY | BAR STOOL
Now imagine that you would like to run a promotion on all Chrome Chairs. You add a new Page called Promotions, then drag in a Grid Layout onto the Page. You open the Widget and select Tags for 'Furniture and 'Chrome'. Your Grid Widget will now display Pages for all Chairs that are Tagged with 'Chrome'.
However, you now look at your page on the front-end and you quickly realise that your Page Widget is also displaying Chrome Tables. This is because your Tag Combos are still set to 'Can Match Any Tag'. This means that it can match all Chairs and Tables that have the tag for 'Chrome'.
You quickly change your Tag Combos to 'Must Match All Tags' and click Save. Within an instant, your Page Widget is now showing only Pages that are Tagged with 'Chairs' and 'Chrome'. This is because there is no Tag for 'Tables' in your selection. You are now happy that your Promotion is ready to go and displaying all Chrome Chairs in your store, and no Chrome Tables.
VIDEO DEMO:
In the video below, we look at how a guitar shop might tag their products in a granular way. This will allow the store to simply change the tags in the widget, to completely change the products that are on display, in an instant.
Tagging in this way has a wide range of uses on any website. It could be great to show featured items as in the guitar shop, though it could be used for anything, such a latest news, staff articles, products, services, absolutely anything. You can even upload a batch of images, tag them and they would be instantly published, without you having to even visit the page! You could even create special landing pages for ads to see what content converts better, or even create special pages for sales presentations to drill down quickly into the content that you wish to focus on. It really is powerful, tags and widgets makes light work of your content management.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD