PICK YOUR AI THEME TO GET STARTED
STYLES GUIDE
Managing your styles on MOBLE requires only the most basic of technical skills. The MOBLE Style tools are built in a way to give new users and content managers control of your website design that otherwise might be reserved for website designers and front-end developers.
In the Styles area you have the following functionality:
- COLOURS - Adjust you website colours including colours in your header
- FONTS - Choose from a selection of the best Google fonts
- HEADERS - Decide what to include in your Header to help your users navigate
- LAYOUTS - Keep a collection of your customised layouts for reuse and speed of execution
- WIDGETS - Decide how your widgets will look by controlling overlay effects and animations
Please note that approved website designers and content managers on a MOBE PRO account, also have access to your website HTML and CSS for more advanced styles control.
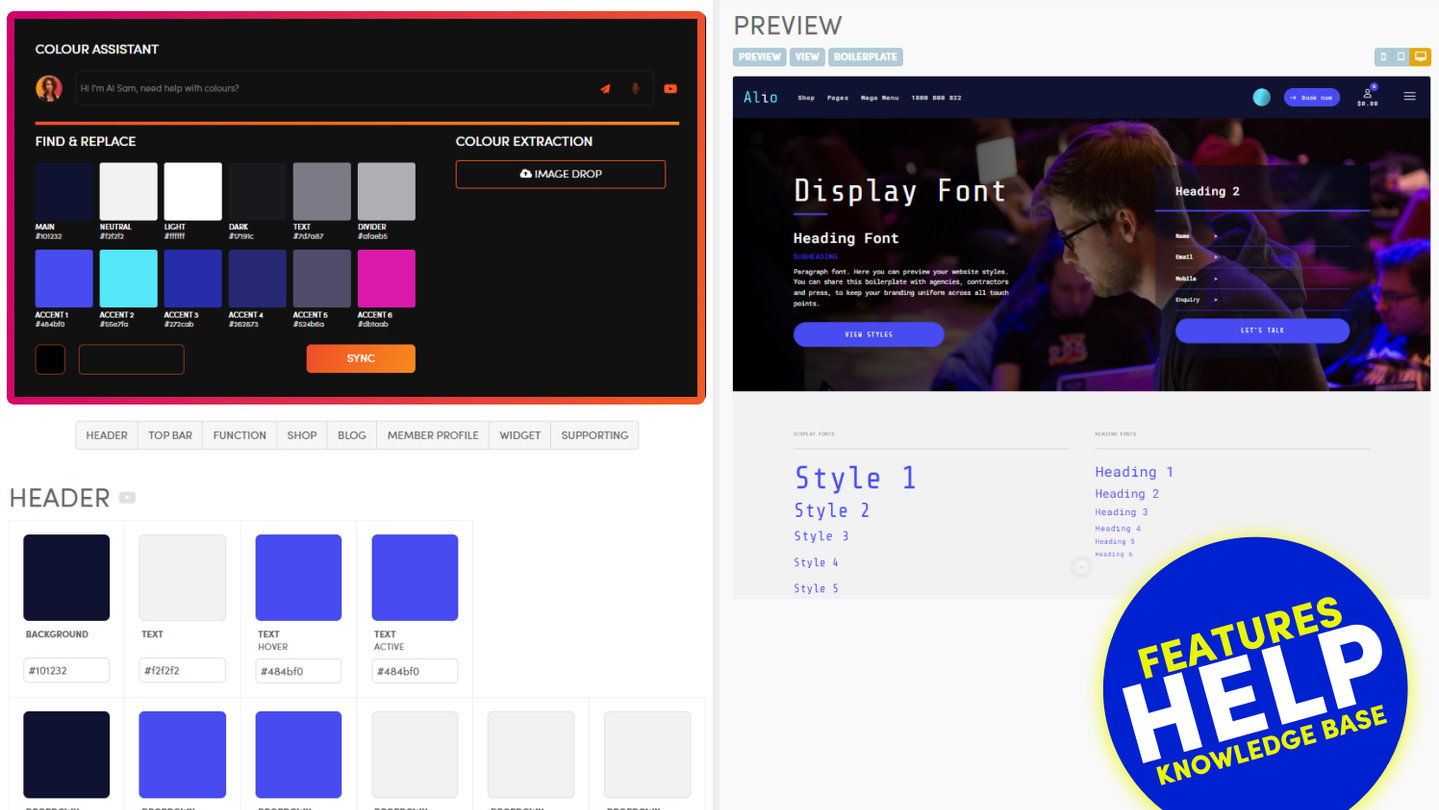
COLOURS BASIC
Learn how to update your main website colours. With MOBLE CMS it really is as simple as point and click!
COLOURS ADVANCED
In this video we dive a little deeper into advanced colour settings.
COLOURS IN CSS
Primary, Accent and Function Colours are your brand colours that can be used as part of your website style kit. Colours are an important part of your website code or CSS (Cascading Style Sheets). Colours are used in CSS for functions such as buttons, list bullets, or in site animations and hover effects.
BUTTONS CAN HAVE MANY COLOURS
In the Page Editor, you can add buttons to your web page. Every time you add a new button, you may choose the Primary, Secondary or Accent colours, therefore your buttons may use a range of colours as set by your Accent Colours.
WHAT IS CSS? (CASCADING STYLE SHEETS)
CCS or Cascading Style Sheets is a language that describes elements of HTML, such as fonts, colours, margins, lines, height, width, background images, advanced positions and more.
Think of CSS as a way to save time. Imagine that you have a bright yellow button that appears in many locations throughout your website, then, you decide to turn the button into a more rusty yellow. With CSS you only need to change the button colour once, it will then update in every location around the website in an instant.
It is not just the button colour that can be controlled in CSS, it could be button hover colour, button padding, text size, character spacing, height, and shape.
Your MOBLE styles builder allows you to select and change the most common parts of your CSS. If you understand CSS and HTML and would like to make more advanced changes, you may access your website CSS and HTML when on the MOBLE PRO account package or if your are an approver designer.
TOOLS WE USE COLORZILLA
ColorZilla is a neat tool that enables you to pick any colour from a website. It can be used as a quick replacement for design tools such as Photoshop, Sketch, Pixelmator, MS Paint.
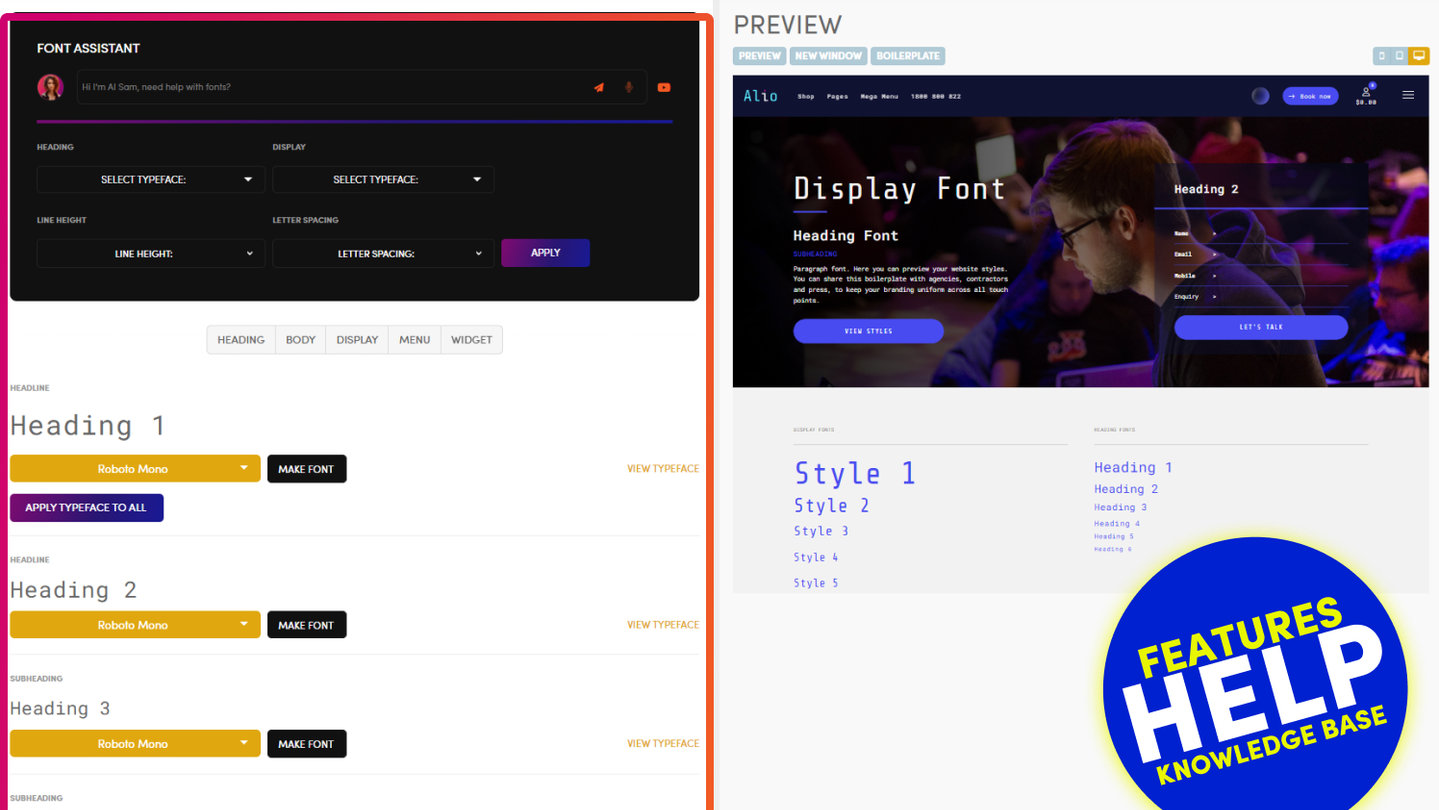
FONTS
Fonts are an essential part of any design, but on a website, your fonts can really bring your site to life, while also conforming to your brand guidelines.
MOBLE CMS integrates with the best Google Fonts and you even have the option of installing your own.
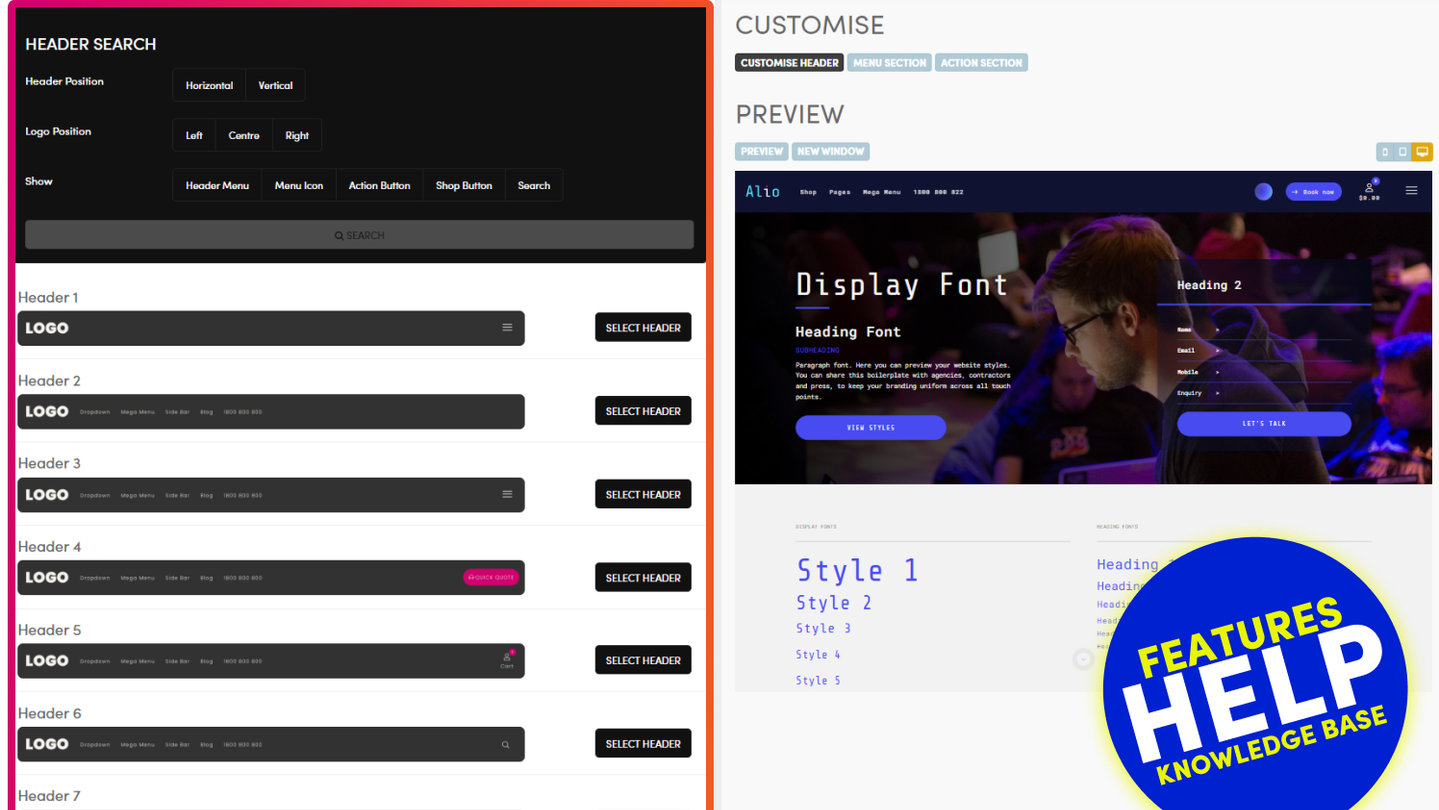
HEADERS
Your website header is perhaps the most important part of your website. It is used to control your main navigation menu, or page links, your call to action buttons and often search.
In earlier videos we looked at setting the colours for your Header in the 'Colours Advanced' session, to build on this, the first video let's you chose what will be included in your header and guides your through the options. The second video looks at advanced customisations, such as call to action links, icons and style option.
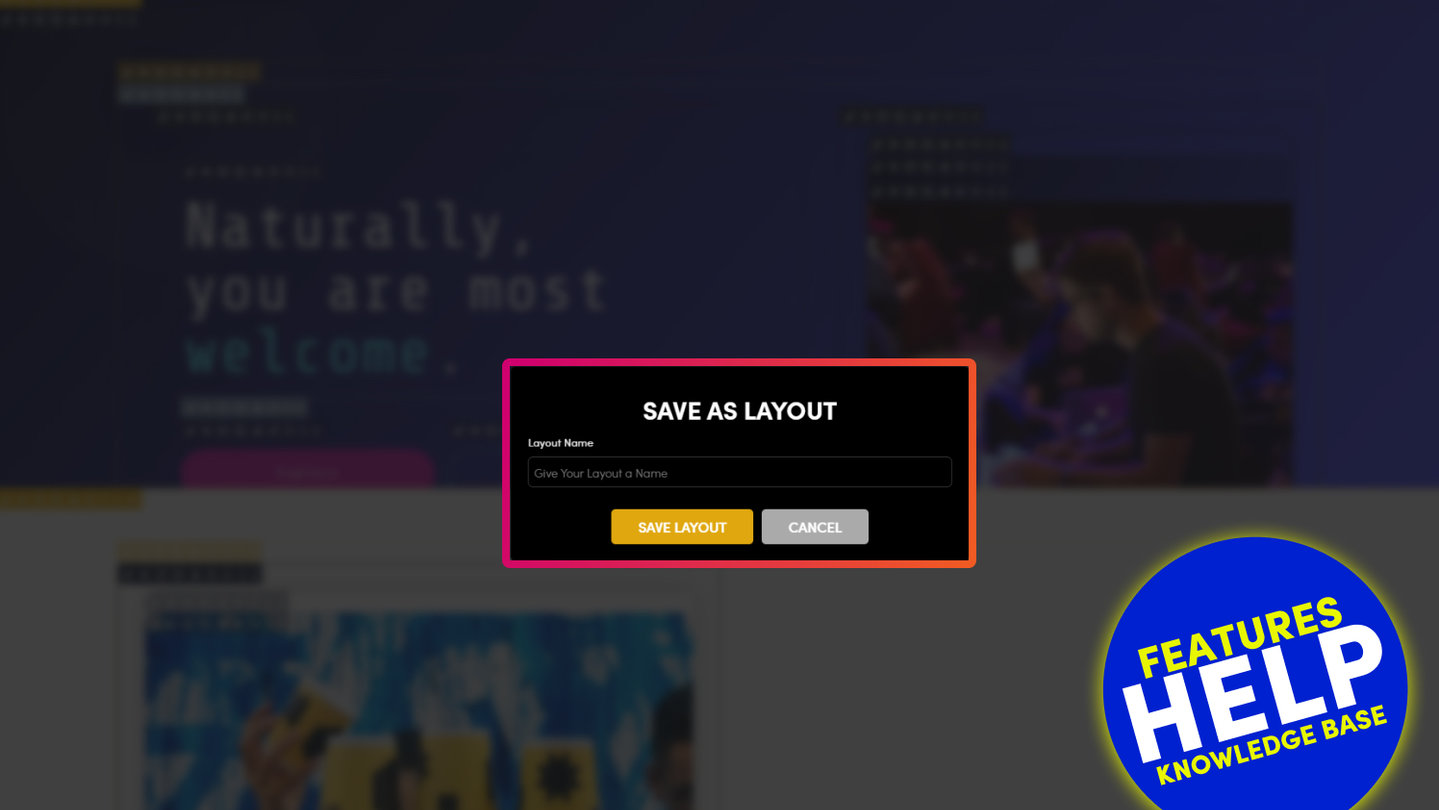
PAGES GUIDE
Now that your website Style is taking shape, why not start to add pages to your website. When you are happy with your pages remember that you can save the Page Layouts that you like and reuse them to quickly build consistent looking new pages in the future.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD