PICK YOUR AI THEME TO GET STARTED
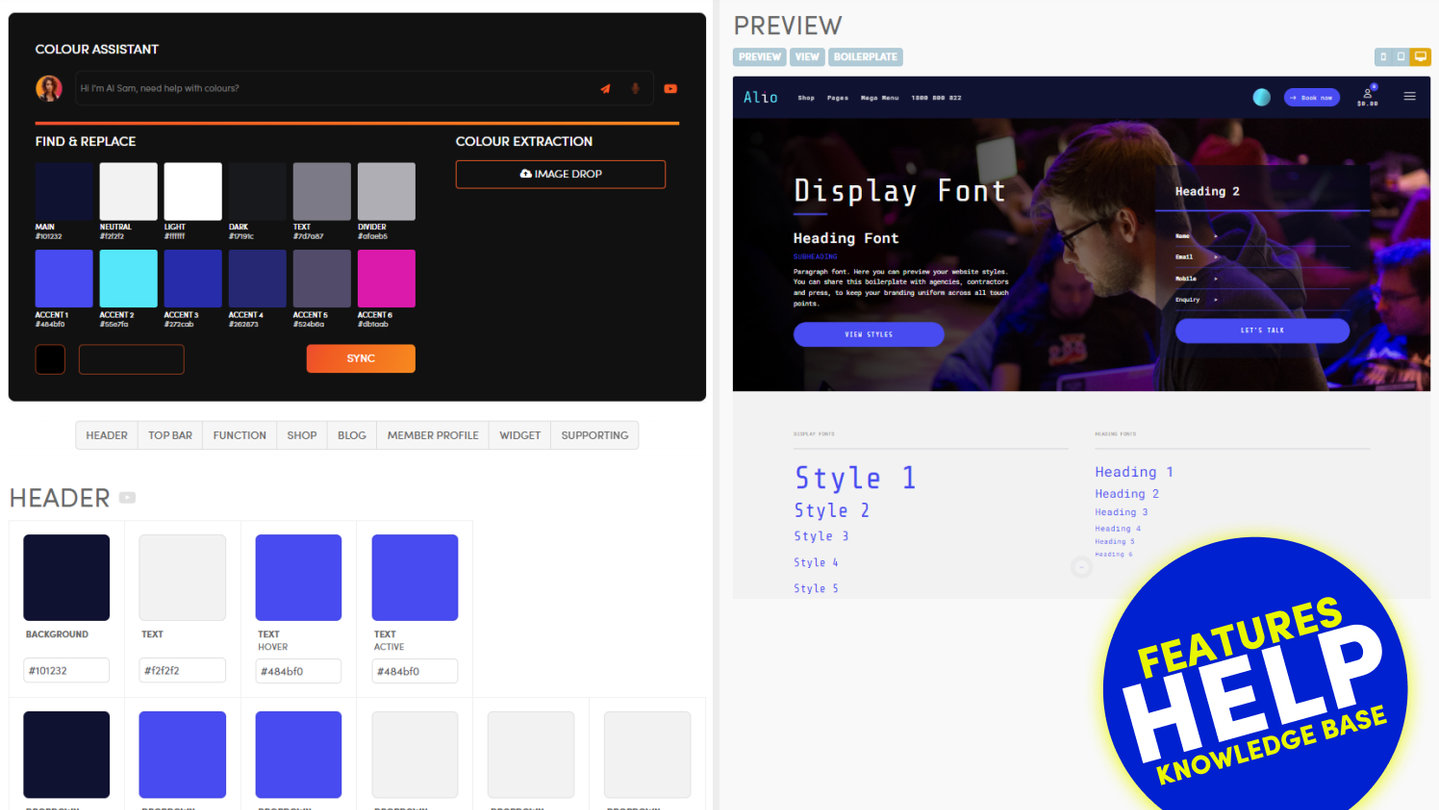
HOW TO CREATE YOUR WEBSITE COLOURS
Learn how to update your main website colours. With MOBLE CMS it really is as simple as point and click! Before you get started, watch the two video below and you'll be up and running in moments.
PRIMARY COLOURS
Primary colours are the two main colours of your brand.
Primary can often be thought of as the main background colour.
- If this was Facebook it would the blue.
- If this was McDonalds it would be red.
- If this was Ikea it would be blue
Secondary can be thought of as the colour that pops on top of the background.
- If this was Facebook it would be white.
- If this was McDonalds it would be yellow.
- If this was Ikea it would be yellow.
PRIMARY:
Primary is used in the following locations:
- In the standard MOBLE Layouts Primary is the main button colour in light layouts
- In the standard MOBLE Layouts Primary is the background in the dark layouts.
SECONDARY:
Secondary is used in the following locations:
- In the standard MOBLE Layouts Secondary is the main button colour dark layouts
CSS (CASCADING STYLE SHEETS)
Primary colours are additional brand colours that can be used as part of your website style kit. Primary colours are an important part of your website code or CSS (Cascading Style Sheets). Primary colours are used in CSS for functions such as buttons, list bullets, or in site animations and hover effects.
MOBLE BUTTON BUILDER:
In the Page Editor, you can add buttons to your web page. Within every button, you may decide on the Primary, Secondary or Accent colour for your button.
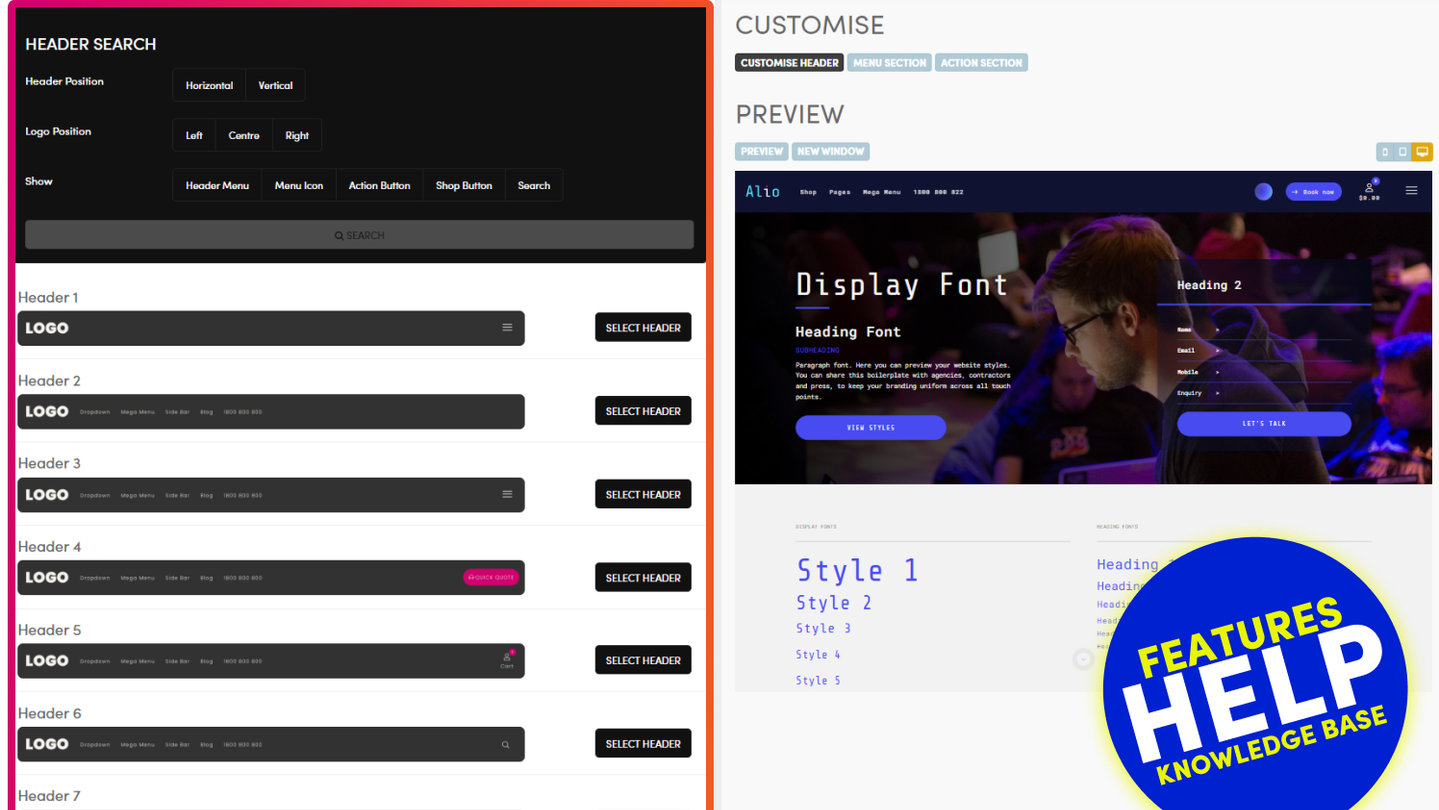
HEADER COLOURS

BACKGROUND - The background colour of the header.
TEXT - The navigation text colour.
ACTIVE PAGE - The indicator colour that sits behind menu label of the page you are on. Plus, the hover over colour, when you hover-over the header menu text.
MENU BUTTON BACKGROUND - The colour that sits behind the hamburger menu.
MENU BUTTON TEXT - The colour of the hamburger menu, plus the hamburger menu text.
MENU BACKGROUND -The background colour of the menu that slides in from the right, when you click the hamburger menu.
ACTION BUTTON BACKGROUND - The colour of the call to action button. See the 'Action' button above.
ACTION BUTTON TEXT - The text colour and the icon colour of the call to action button. See the 'Action' button above.
LINK BUTTON BACKGROUND - The background colour and the icon colour of the prominent link button. See the 'Link' button above.
LINK BUTTON TEXT - The text colour and the icon colour of the prominent link button. See the 'Link' button above.
SEARCH BACKGROUND - The background colour and the icon colour of the search button. See the 'Link' button above.
SEARCH TEXT - The text colour and the icon colour of the search button. See the 'Link' button above.
FUNCTION COLOURS
Function colours are additional brand colours that can be used as part of your website style kit.
Function colours are an important part of your website code or CSS (Cascading Style Sheets).Function colours are used in CSS for functions such as headers, headings, links, borders or in site animations and hover effects.
SUPPORTING COLOURS
Supporting colours are additional brand colours that can be used as part of your website style kit.
Supporting colours are mainly used in your website colour palettes. Colour palettes are found in various places throughout MOBLE CMS, mainly in the text editor and to change colours in backgrounds.
Supporting colours are part of your CSS and are advantageous to keep your website colour consistent and on brand.
ACCENT COLOURS
Accent colours are additional brand colours that can be used as part of your website style kit.
Accent colours are an important part of your website code or CSS (Cascading Style Sheets). Accent colours are used in CSS for functions such as buttons, list bullets, or in site animations and hover effects.
WHAT IS CSS?
CCS or Cascading Style Sheets is a language that describes elements of HTML, such as fonts, colours, margins, lines, height, width, background images, advanced positions and more.
Think of CSS as a way to save time. If you have a yellow button that appears in many locations throughout your website, then you decide to turn the button into a more rusty yellow, with CSS you only need to change the button colour once, it will then update in every location around the website in an instant.
It is not just the button colour that can be controlled in CSS, it could be button hover colour, button padding, text size, character spacing, height, and shape.
Your MOBLE Styles builder allows you to select and change the most common parts of your CSS. If you understand CSS and HTML and would like to make more advanced changes, you may access your website CSS and HTML when on the MOBLE PRO account package.
MOBLE DESIGN PARTNERS:
If you are registered via a MOBLE Design Partner, your designer may use the CSS and HTML tools at no additional price to the package that you are on.
Contact us to qualify as a MOBLE Design Partner or to recommend your agency.
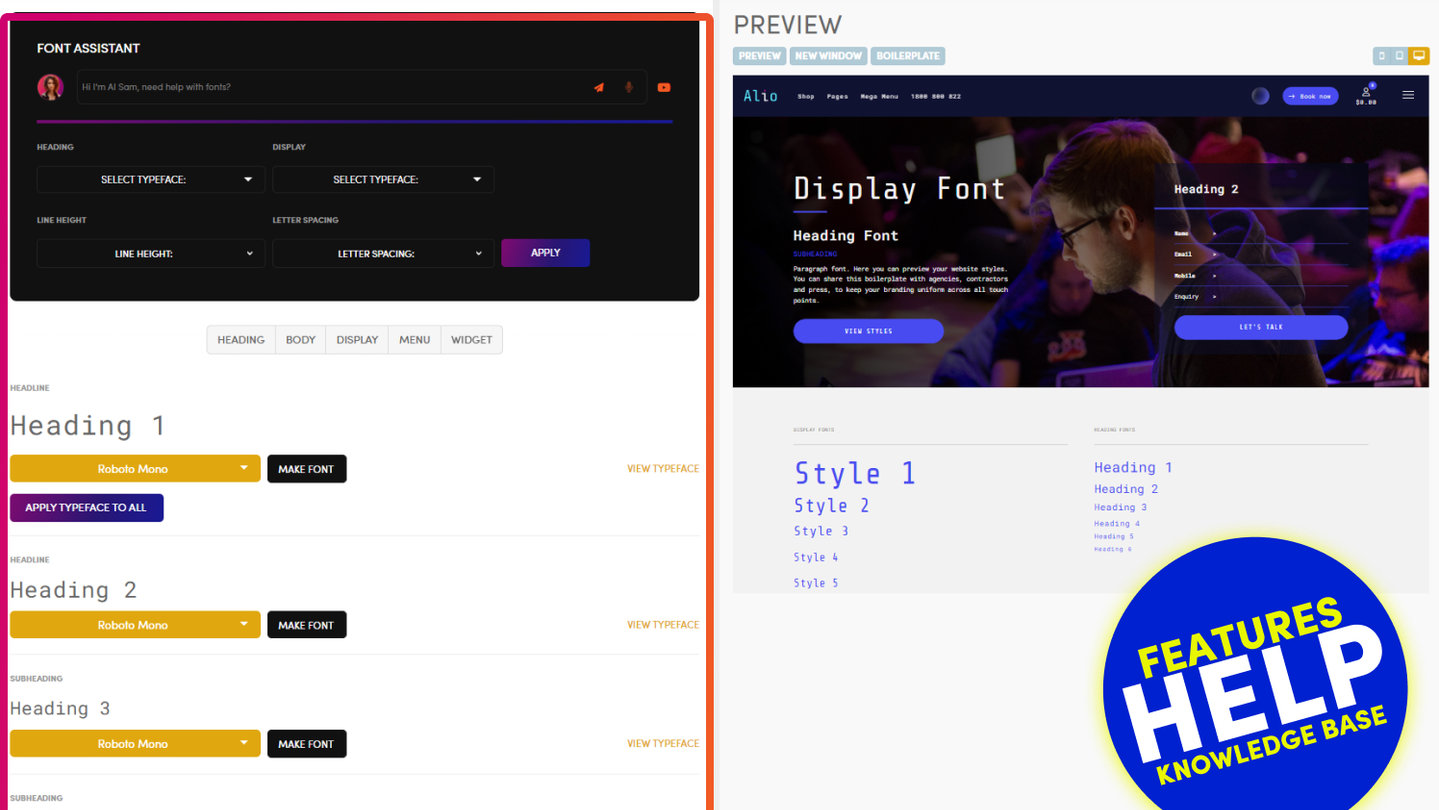
STYLES FONTS
Fonts are an essential part of any design, but on a website, your fonts can really bring your site to life, while also conforming to your brand guidelines.
MOBLE CMS integrates with the best Google Fonts and you even have the option of installing your own.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD