90 MINUTE CHALLENGE | AI WEBSITE COURSE
AI WEBSITES
PICK A THEME

Paul Davenport | 05:36
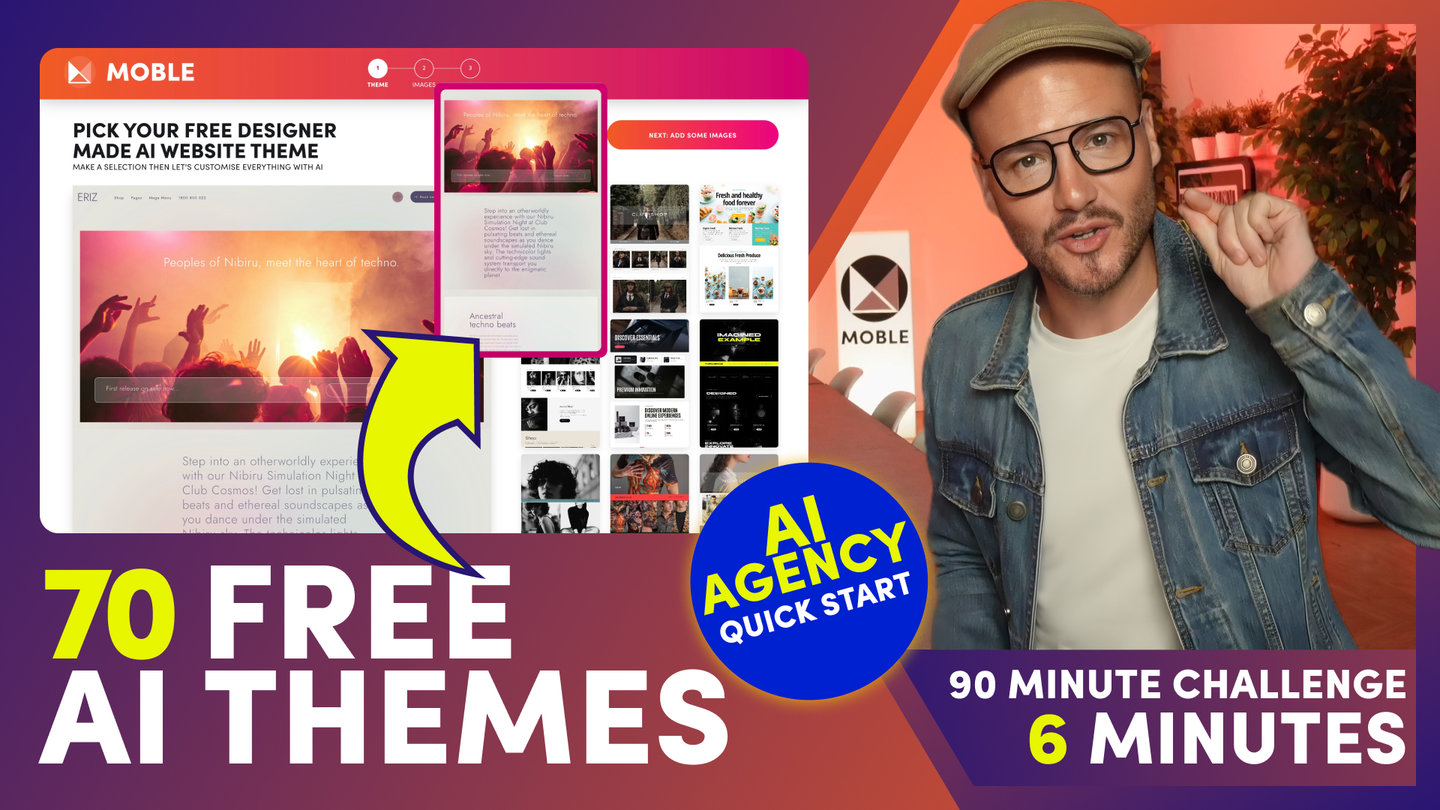
1. Choose an AI Theme
2. Pick an Image Collection
3. Claim your Hosting and AI Tokens
In 2023, MOBLE rebuilt 70 of our award-winning themes for AI, and these themes are available in the platform for you to drag and drop along with 5,000 more AI Layouts.
You search layouts by theme and drop them onto your canvas. Watch as the AI swaps colours, fonts, and images and even trues up padding and alignment so that all the themes and 5,000 layouts work seamlessly together.
There are layouts for everything, from pages, menus, events, shop products and categories, right down to blocks like, Cards, Lists, FAQs, Read More Accordions, and even AI Chatbots.
We will cover all of these in the next 90 minutes when you design and build your AI Website or Online Store, including AI Chatbots and AI Voicebots to handle your sales and customer service.
But for now, simply choose the Theme that's most right for you. Click 'Built By You' to get started, or, you can click Web Design Themes to browse all the layouts with each theme.
When you're ready, simply click "CHOOSE THEME".
NOW MY TOP TIP. To get off to the fastest possible start.
If you want a website with light backgrounds, choose a lighter theme. If you want a dark website with full colour backgrounds, choose a darker theme.
Of course, you can swap and customise all this later, as we build your AI Website over the next 90 minutes.
Now you've picked your Theme, next, you can add some Images.
There are 70 free image collections to play with.
Purposely curated to let you find your website's desired look and feel.
You'll upload your own Images after you've setup your $9 Hosting and Storage.
After you signup you’ll upload your own images,
and the bots will instantly swap them across your entire site for you,
and of course, they will be instantly optimised and compressed for Google and page load speeds.
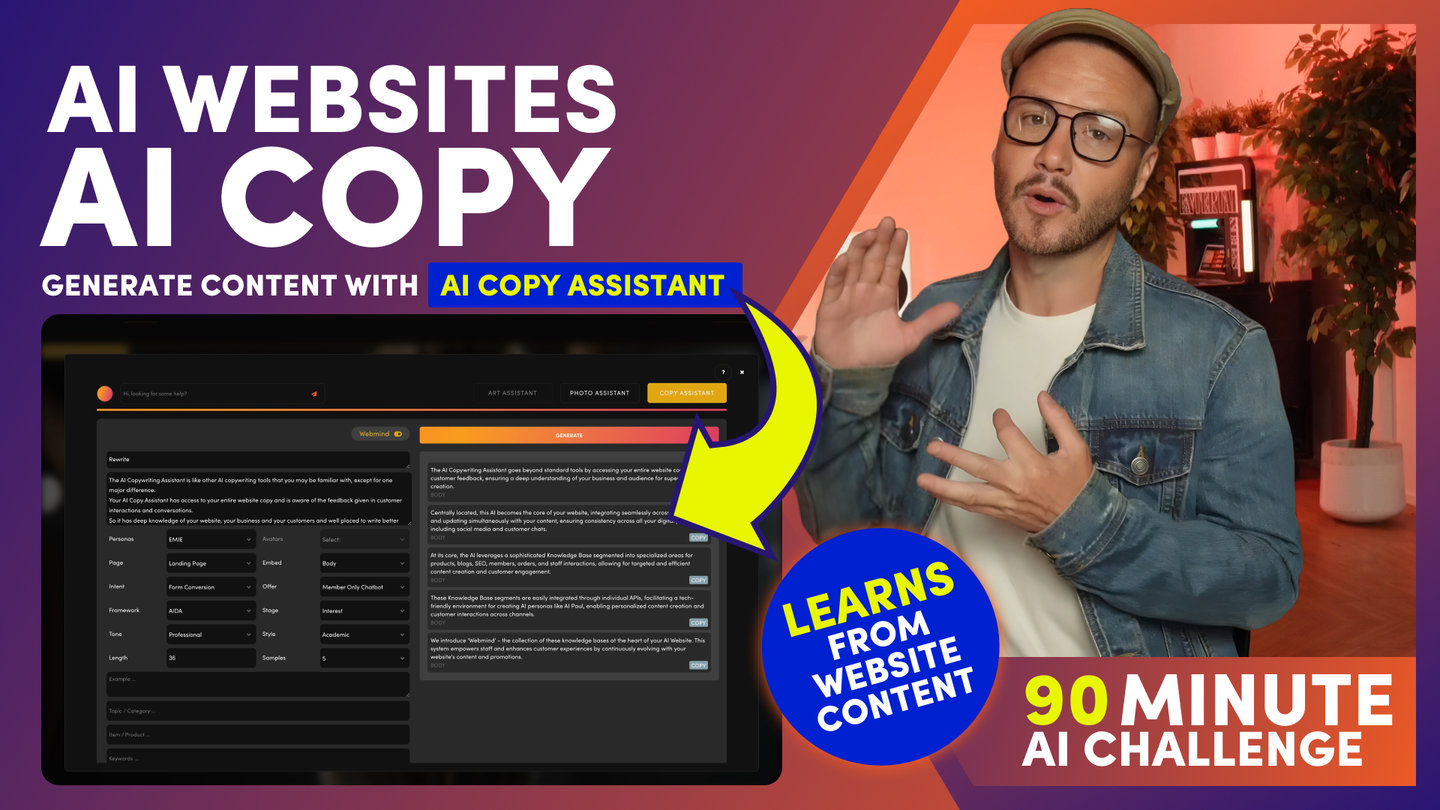
You will also use MOBLE's AI Photo Assistant, which has two models.
Our default model and Open AIs Dall-e3.
Our default model is still performing better than Dall-e3, in my opinion, for human-like portraits. Play with both, I find Dall-e3 can be good for Graphics and Illustrations, and our default is better for those beautiful hyper-realistic photos.
You are about to learn the AI Photo Assistants Camera and Lighting settings.
Where you will save your preferred settings as a Preset AI Photo Shoot for you and your entire team to reproduce new images with the same consistent look and feel right across your website.
Nobody wants a website with inconsistent styles,
and your AI Photo Assistant is designed to help you with that.
Ok, all this is to come very shortly,
but for now, simply choose your free image collection,
and then let's get you set up with your $9 hosting and storage.
Now you've got your look and feel, we can go on and use AI to swap in your colours, font, images, effects, and so much more.
But first, we need you to lock in your $9 Website Hosting and Storage.
Now remember, the Website Themes are free, the 5,000 layouts are free, this 90 Minute AI Website course is free.
The full 5-Day course, to Become a website designer and AI Manager course is also free.
You also get access to all our AI Assistants, who can answer on-demand help questions.
You can click on the video icon next to every feature inside the platform to watch an explainer and get help when you need it. Anyone can do it.
Now, the $9 is more than enough hosting and storage to get you through the course.
It also includes your AI tokens to set up your AI Chatbot and AI Voicebots,
and of course, it also includes bug-free ongoing maintenance by MOBLE
including all future features and developments.
NOW our pricing is based on the number of pages;
ALL PLANS get all the features.
So $9 is all you need to complete the course.
If you want more pages, just add them, and you won't be billed until next month's billing cycle, which is on the 1st day of every month.
Now, if you're wondering how to lock in your MOBLE franchise Agency,
for that half price for life, $99,
you can do this on the next screen.
The offer includes the $199 elite plan, with unlimited pages.
And you get your AI Agency tools, to sell AI Websites, and you keep 100% of everything you sell.
PLUS you get 40% of your clients platform fee for their hosting and maintenance.
Which is paid to you every month, for the lifetime of the client.
There is no better way to build passive income, than with an AI agency business; whether it’s full time career or a side hustle.
AI is here to stay, and every business needs an AI website, chatbots, and AI Voicebots for outbound and inbound sales and customer service.
Ok. Lock in your half price for life, AI Agency on the next screen.
And if you don’t want a MOBLE franchise,
continue with $9 and build your new AI Website over the next 90 minutes.
Course Quick Clips
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD