PICK YOUR AI THEME TO GET STARTED
WHAT PAGE CONTENT DISPLAYS IN YOUR WIDGET FEEDS?
Every widget can display a range of summary information such as an image, title, text summary etc.
This information lets people know a little bit more about the page for the click through from the widget feed. You can control the information that appears in the widget from the Settings area of each page.
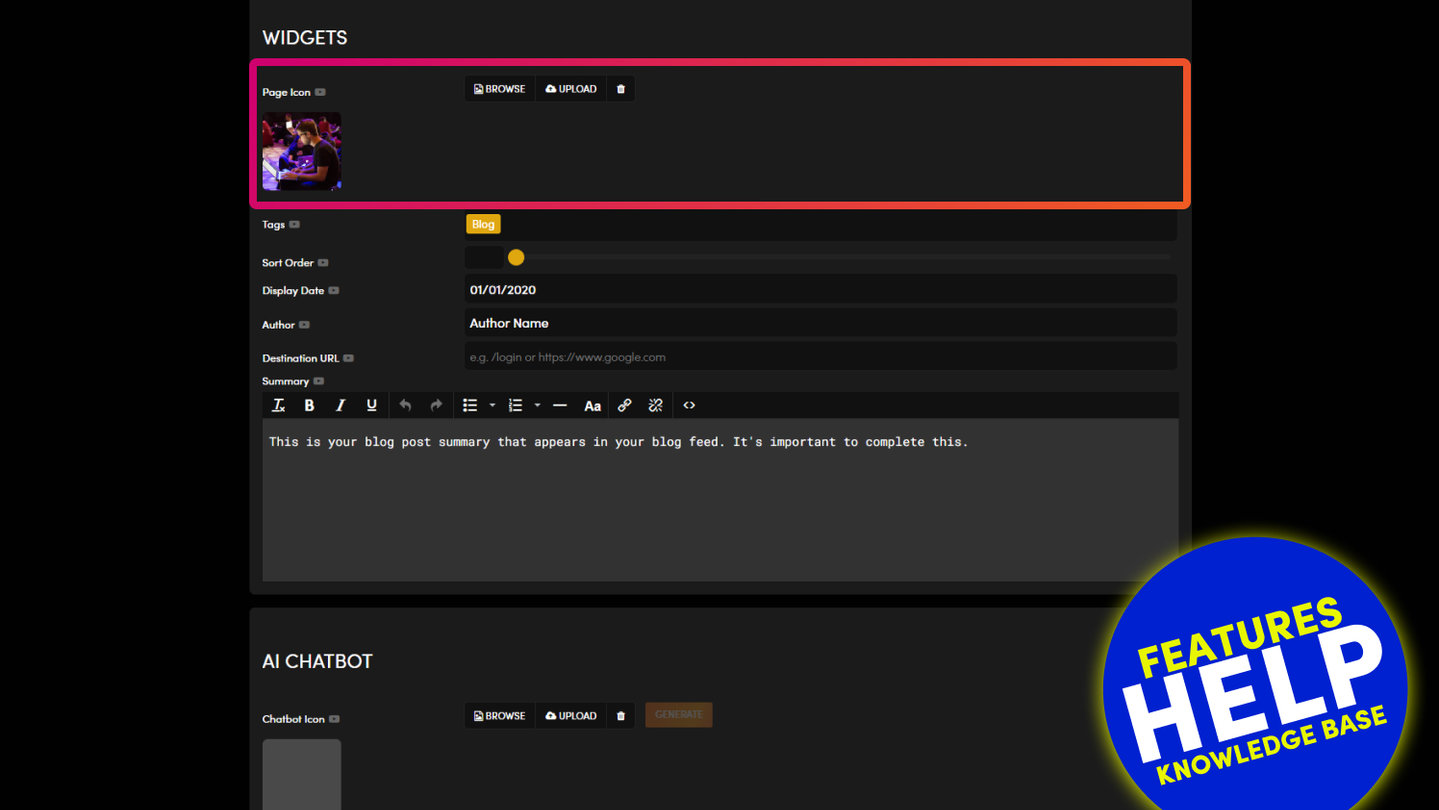
PAGE ICON
A 'Page Icon' can be applied to each page and can be seen in the 'Pages' section
The 'Page Icon' is also used as the feature image within widgets. E.g. in a 'Blog Widget' the 'Page Icon' will appear as the blog feed image, seen before you click through to the blog post. Therefore, try to select an image that is enticing, to encourage users to click for more information.
IMAGE SIZE:
We will automatically size your images to fit many locations around your website. Therefore, it is recommended that you upload an image with the following dimensions:
Ratio: 16x9
Dimensions: 1440px x 810px
Size: < 200kb
Type: .jpg (.jpg will be a smaller file size than .png)
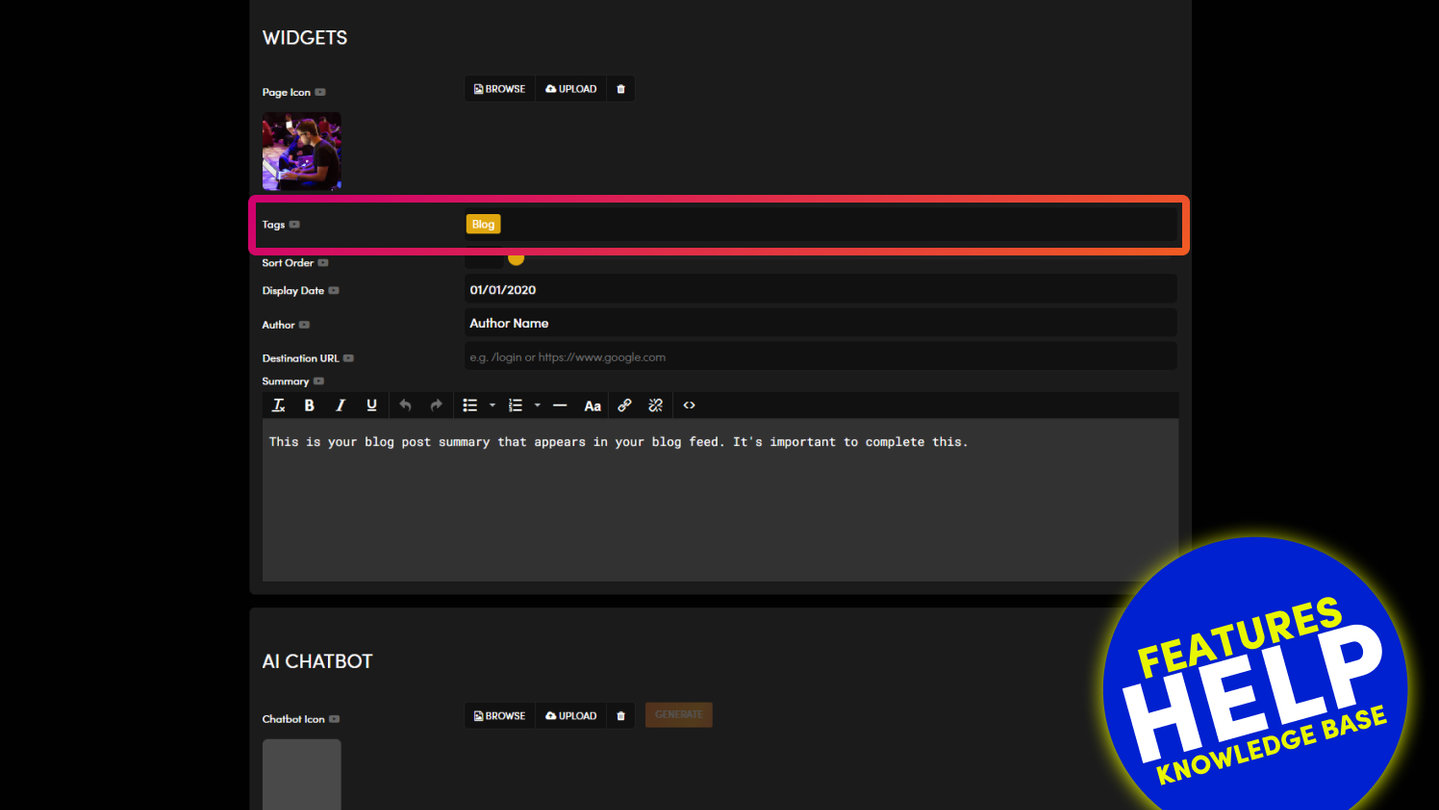
TAGS
You can apply Tags to your page. Once you assign Tags to your page, the page can be used in Widgets.
EXAMPLE:
You can apply the Tag 'Blue' to your page. You have two widgets on your website that include the Tag 'Blue', a Photo Gallery and a News Grid. By assigning the Tag 'Blue' to the page, your page will now automatically appear in both the Photo Gallery and the News Grid.
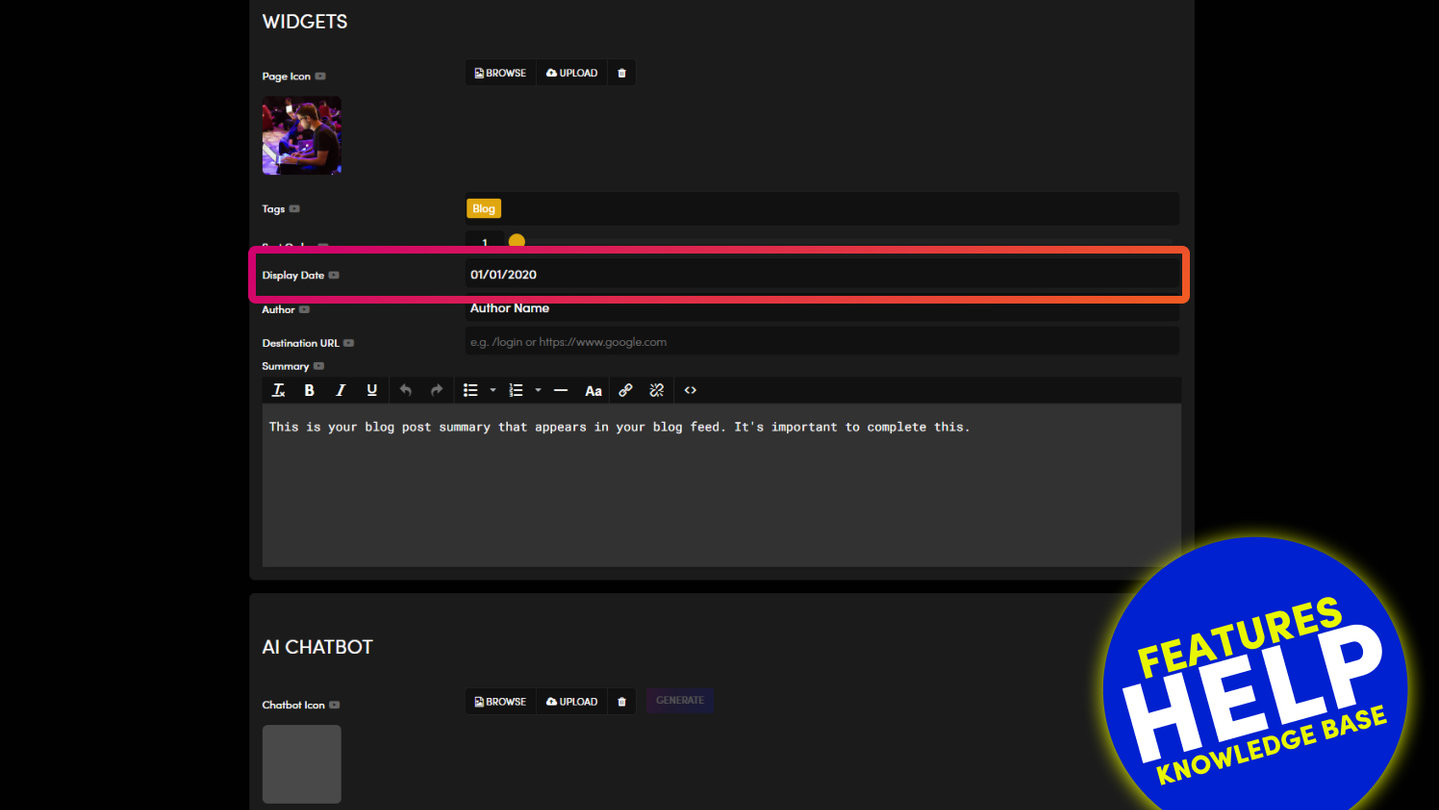
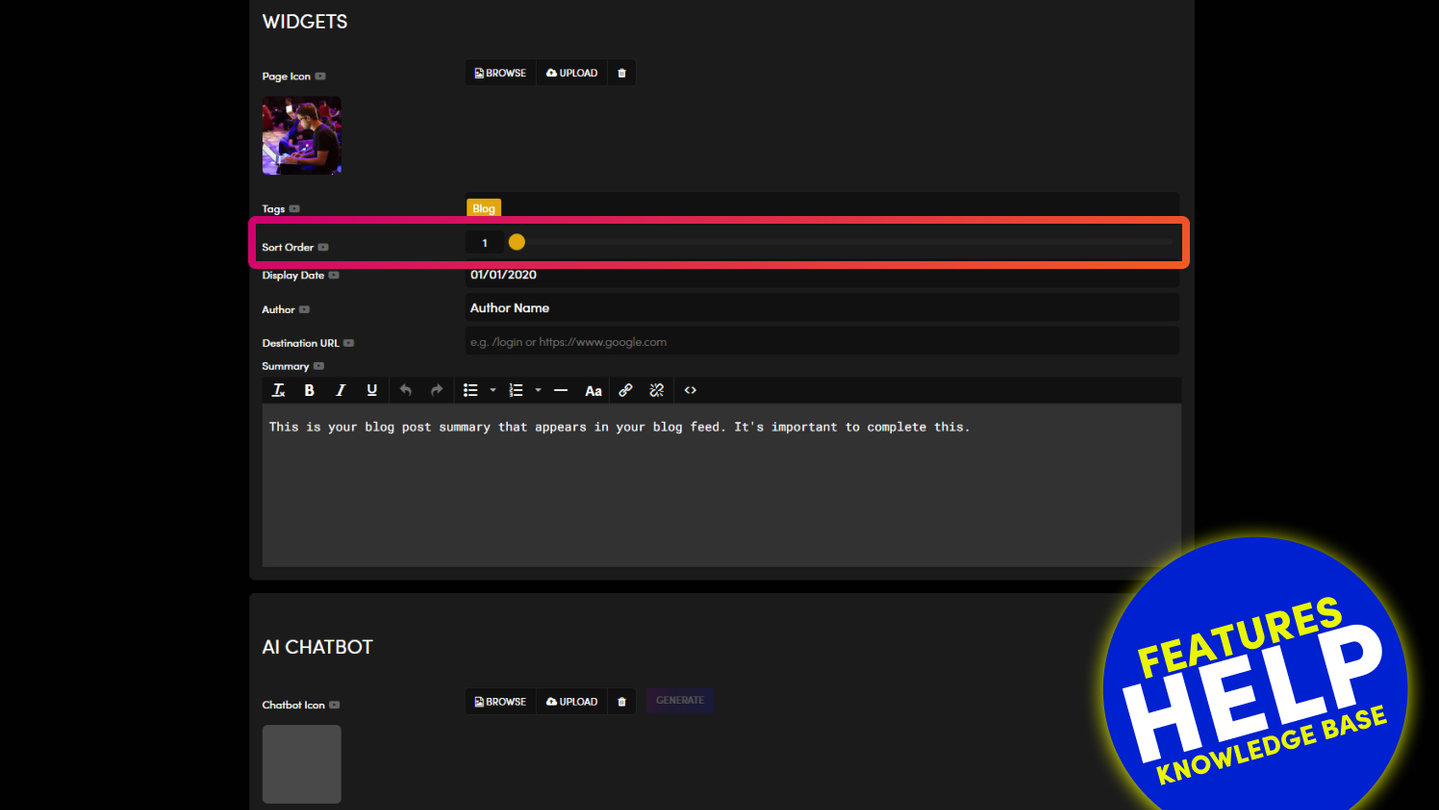
DISPLAY DATE
'Display Date' is an important attribute that lets your website visitors know the relevant date of a particular page. 'Display Date' does not necessarily have to be the date that the page was created or published (i.e. it is not the 'Publish Date').
EXAMPLES:
- You are loading many old blog posts to your new website, you wish for your visitors to see the date of the original blog post.
- The page is for an event that happened on a certain day, 'Display Date ' is used to show this date to your site visitors.
WIDGET SORTING:
Display Date is used as a key sorting feature in your widgets. Display Date can be used to display pages in chronological order. You will see the following sorting options within widget:
Display Date: Displays pages with the oldest display date at the top of the list. This is often used to sort 'Event' or 'Blog' pages, that have a display date set in the 'Pages Settings'.
Display Date Latest: Displays pages with the latest display date at the top of the list. This is often used to sort 'Event' or 'Blog' pages, that have a display date set in the 'Pages Settings'.
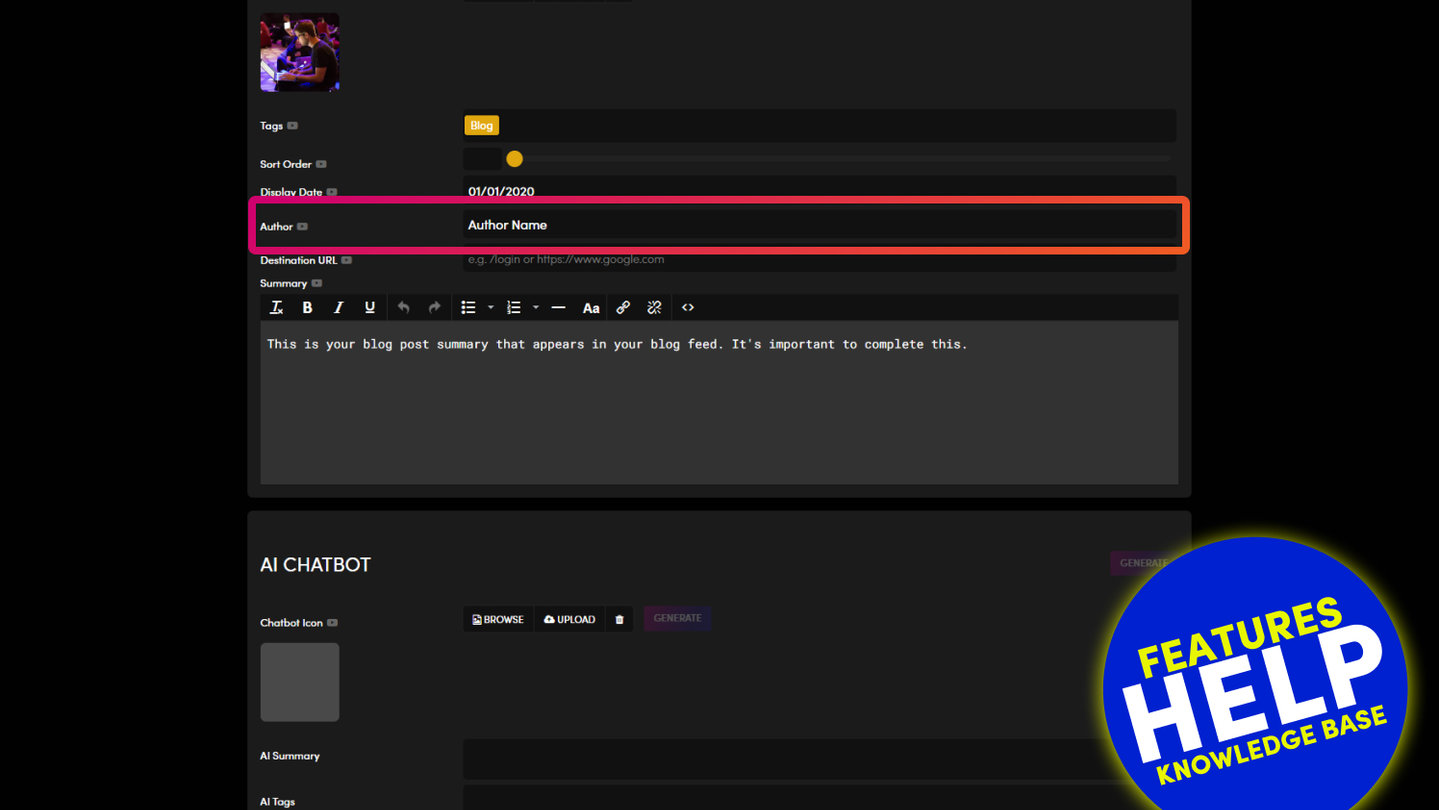
AUTHOR
You can assign an Author to a Page. Author is particularly important in blog posts where you wish to display the person that wrote the article. Author behaves like a tag, if a reader clicks the Tag link for the Author, they will be taken to all posts by this Author.
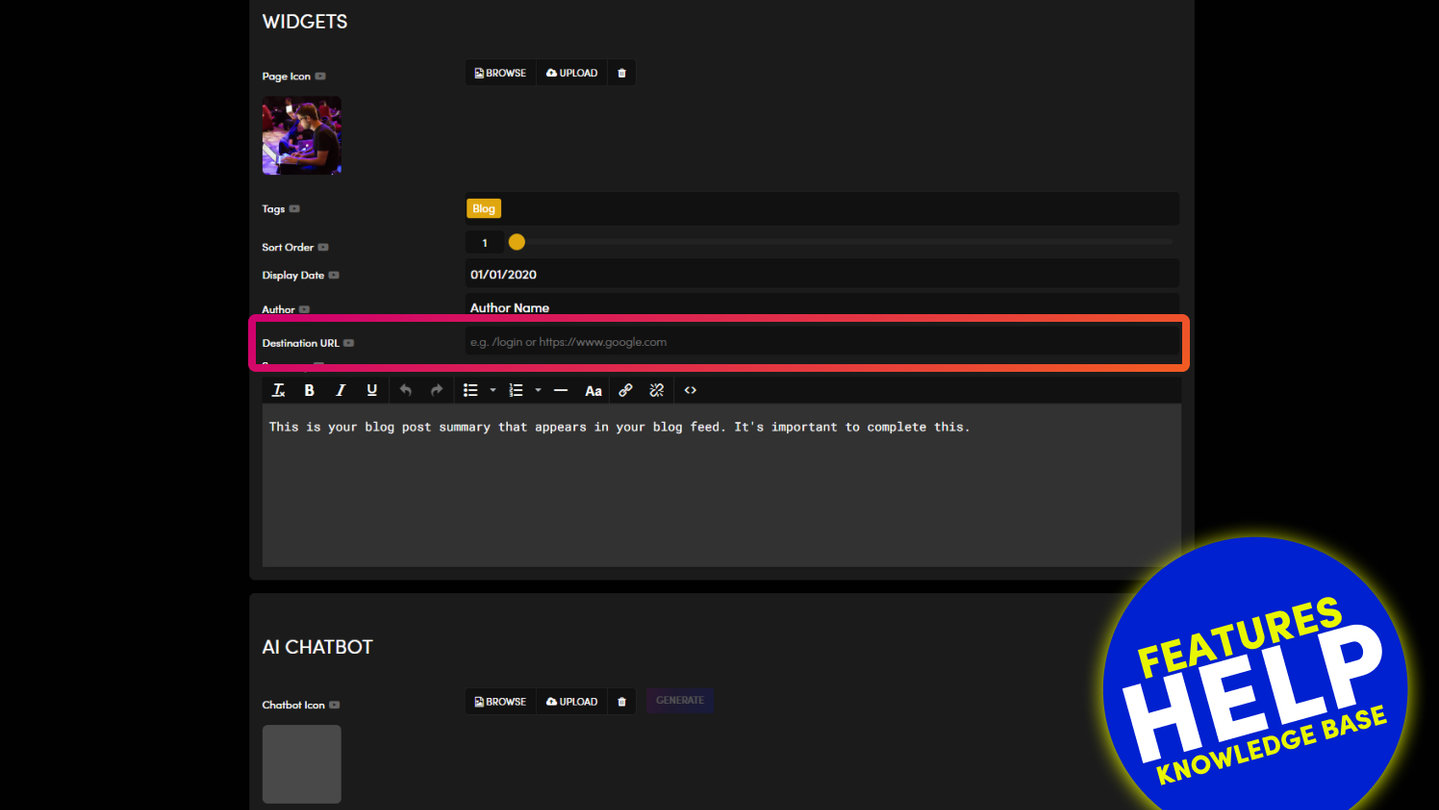
DESTINATION URL
As you would expect, your widget feed automatically opens the relevant page. E.g. clicking on a blog post from a feed will open that blog post.
On certain occasions, in addition to opening the page you may wish to link to another website page or file. 'Destination URL' can be used for this.
EXAMPLE:
- You may wish the to link to a .pdf file from the feed
- You may wish to link to supporting information on an external website
TIP:
If linking to another website ensure you include http:// in the link e.g. http://www.other-website.com/page-name. The full url will automatically open the page in a new window.
If linking to an internal page within your website, you only need to write the url path with a forward slash http://www.your-website.com/page-name. This will not open the page as a new window. If you would like the page to open as a new window (e.g. a pdf), then paste the full url here including http://.
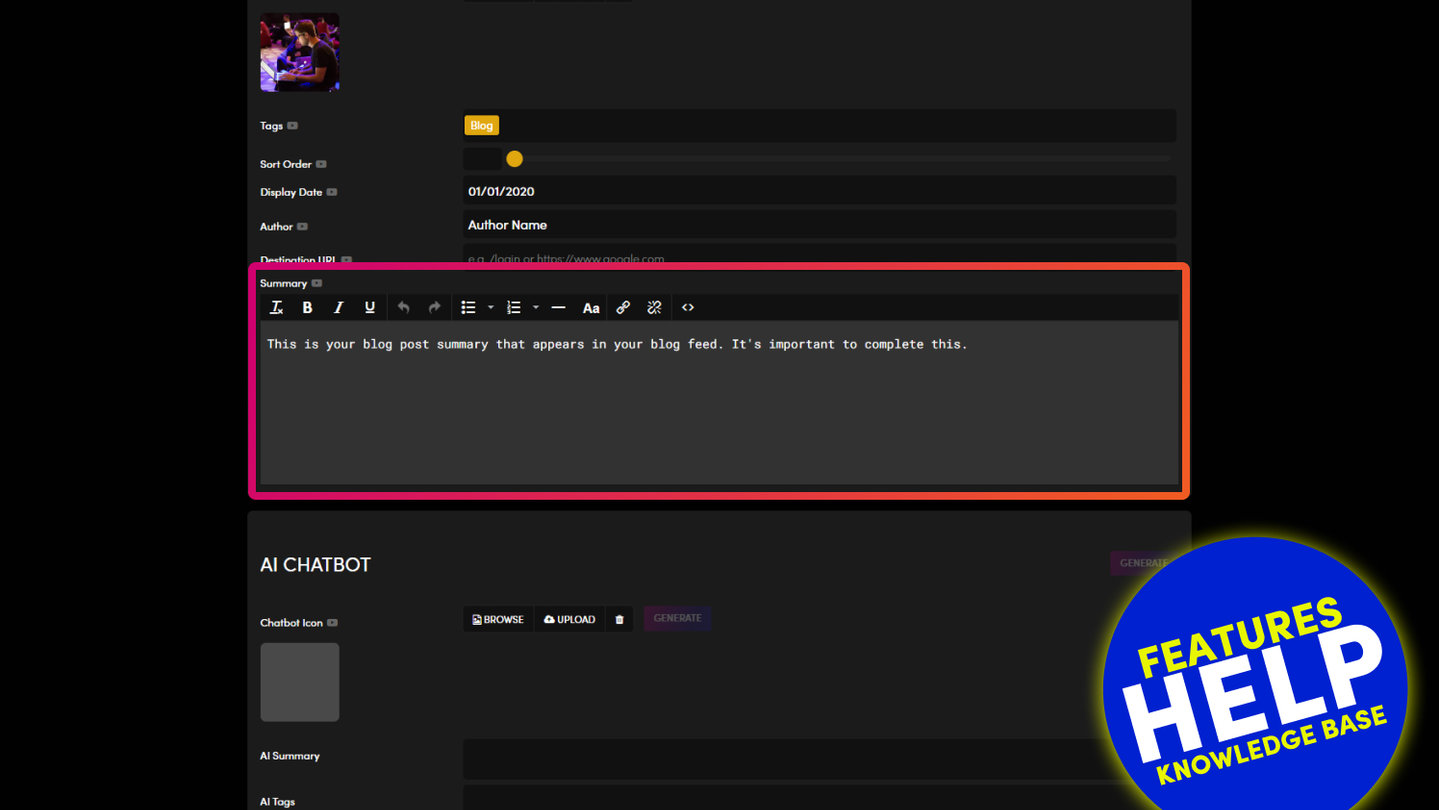
WIDGET SUMMARY
In widget feeds such as blogs and news, you can also display a text summary of the page. This lets users know a little bit more about the page before they click to read the full article.
The widget summary will display 140 characters or less, which is the same size of Tweet.
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD