PICK YOUR AI THEME TO GET STARTED
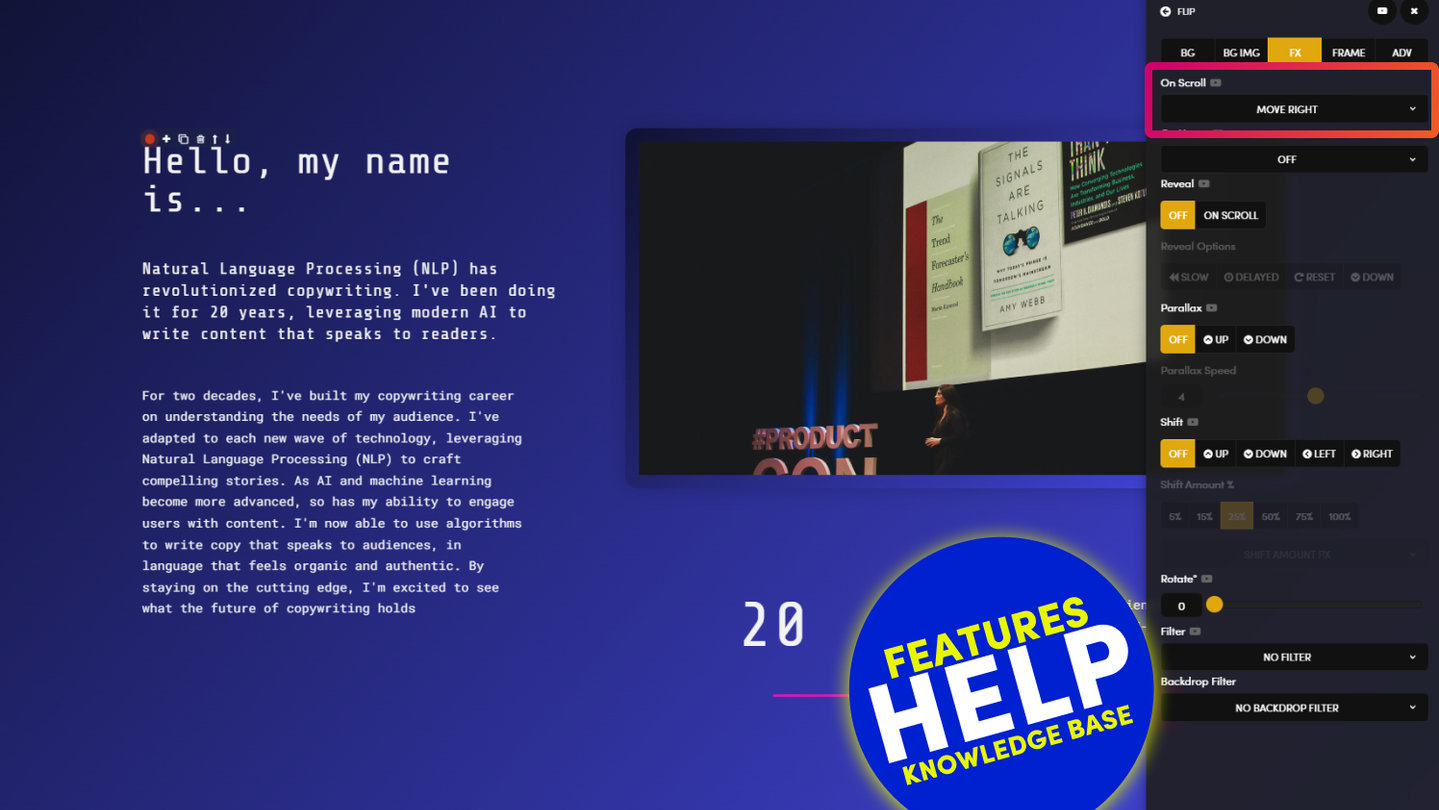
REVEAL ON SCROLL
You can set any Frame to reveal as you Scroll. As standard, you have three types of action to play with on MOBLE and all three can be used in conjunction with each other for slightly different experiences.
You can set any Frame to reveal when you first scroll down towards it.
As standard, you have three types of action to play with on MOBLE and all three can be used in conjunction with each other for slightly different experiences.
SLOW
Perhaps the most popular, slow will fade in smoothly as you scroll.
DELAYED
Delay will add a 2 second delay before the Frame appears. This can be used nicely with either Slow or Down.
DOWN
Down will give the effect of the Frame being dropped onto the page as you scroll. This is less popular but can work well in certain instances. The effect below shows the 'Slow' Reveal effect. To reset the preview of the effect, refresh your page and scroll down again.

REVEAL
The top blocks of content have Reveal set to 'Slow', The right blocks are set to 'Slow and 'Delayed' allowing both to gently reveal on scroll.




On Scroll is set to 'Slow' and 'Delayed'
PRO TIP
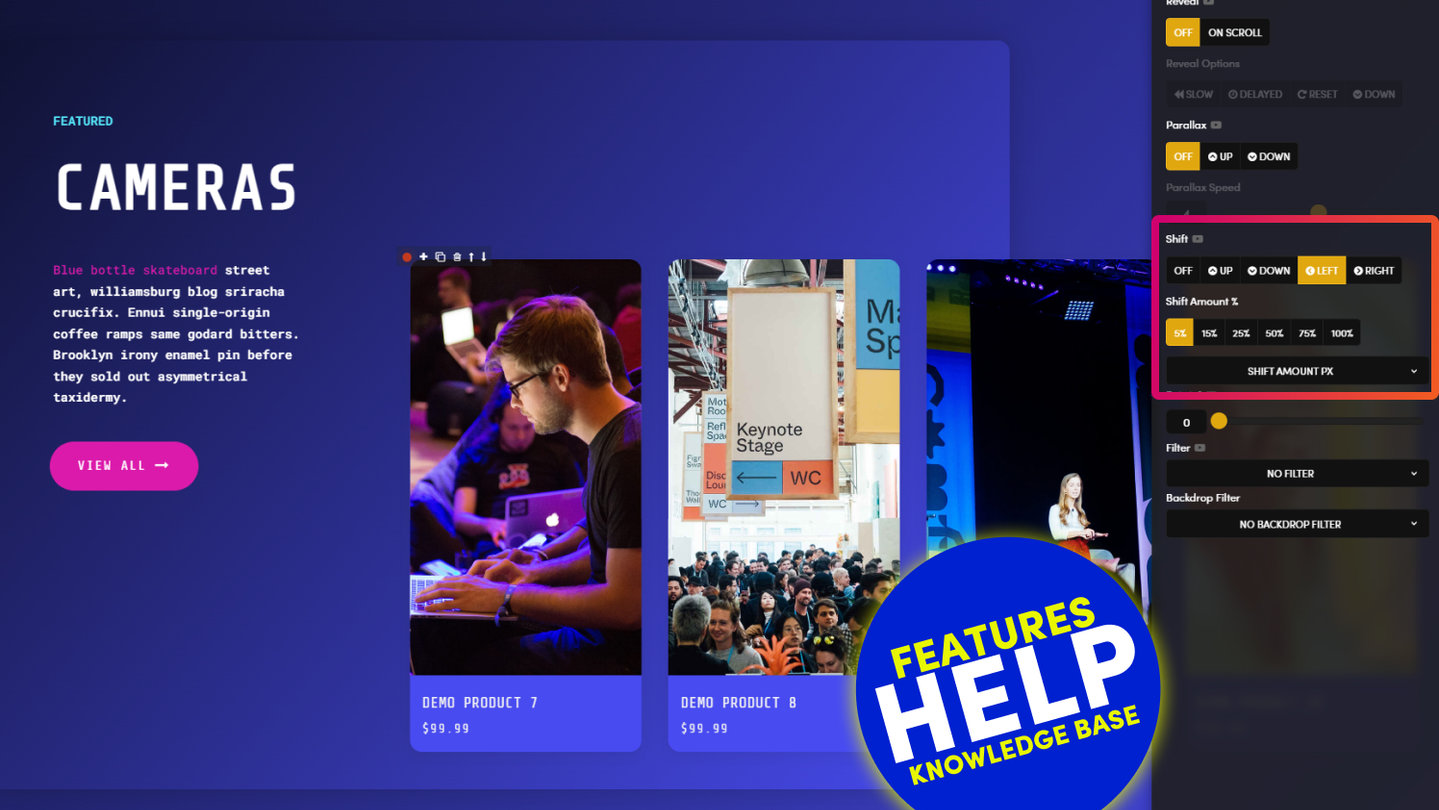
Notice in the screenshot above, the inside frame is shifted to the left making it sit over the image to its left.
- The outside frame is using 'Reveal'
- The inside frame is using 'Shift'
In CSS you cannot apply two effects to the same frame. However, on MOBLE you can get around the rules of CSS by making many frames work together.
You could, for example, apply 'Parallax' to the Parent frame and then 'Shift' to the child frame. You can keep on adding as many Frames as you like with the '' and '' icons on each Frame.
This is how coders work with CSS to create effects. You can keep on applying many frames like layers. Expert coders might use many frames to layer gradients, or even turn frames into shapes like circles and triangles.
In Design Mode your MOBLE website gives a visual representation of code, meaning everything is possible. While MOBLE is a CMS for business, with the flip of a switch to Design Mode, it is an advanced website builder for design.
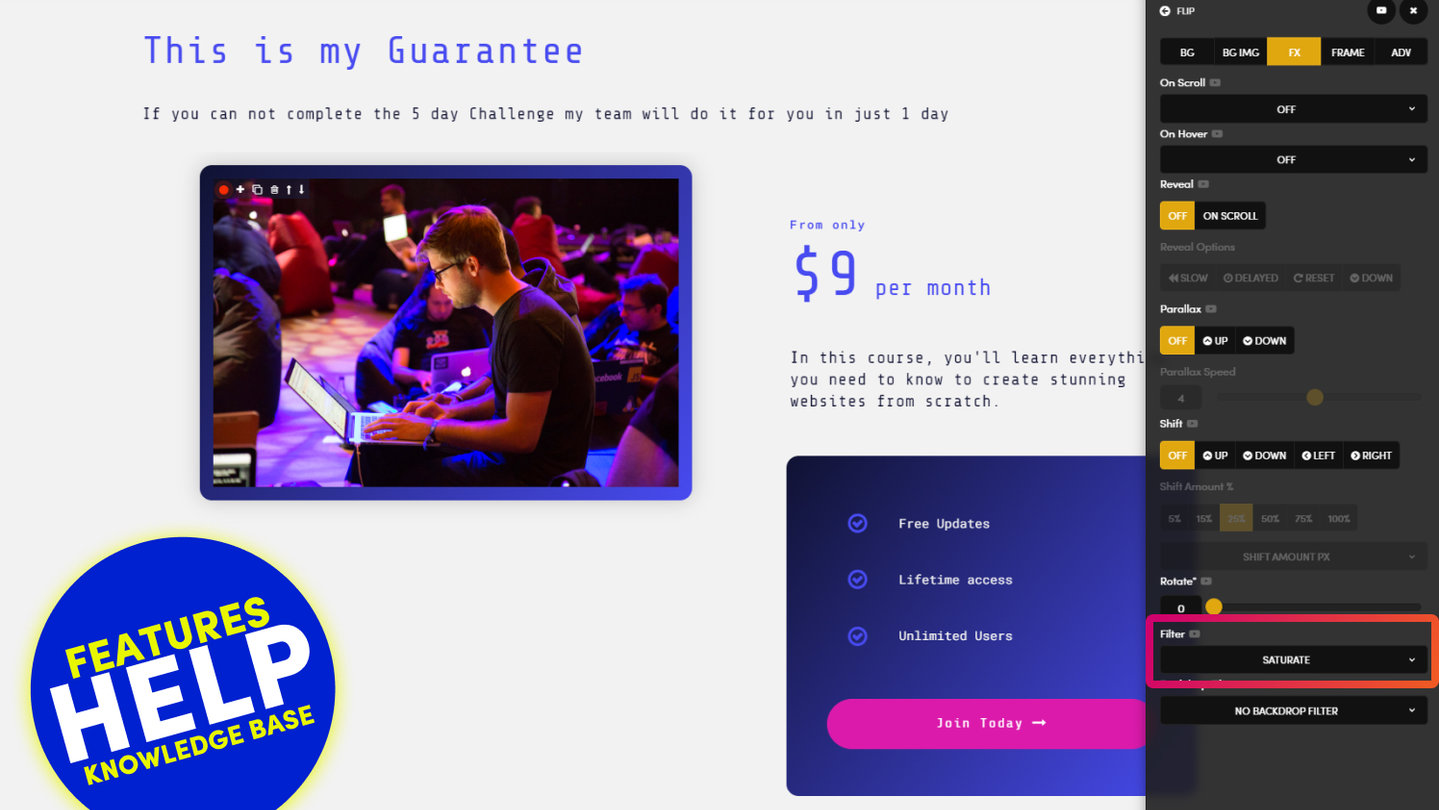
Here we see Reveal being used for an animated infographic on the Home Page of DirtyFeet



On Scroll is set to 'Slow' and 'Delayed'
PRO TIP
Notice in the screenshot above, the inside frame is shifted to the left making it sit over the image to its left.
- The outside frame is using 'Reveal'
- The inside frame is using 'Shift'
In CSS you cannot apply two effects to the same frame. However, on MOBLE you can get around the rules of CSS by making many frames work together.
You could, for example, apply 'Parallax' to the Parent frame and then 'Shift' to the child frame. You can keep on adding as many Frames as you like with the '' and '' icons on each Frame.
This is how coders work with CSS to create effects. You can keep on applying many frames like layers. Expert coders might use many frames to layer gradients, or even turn frames into shapes like circles and triangles.
In Design Mode your MOBLE website gives a visual representation of code, meaning everything is possible. While MOBLE is a CMS for business, with the flip of a switch to Design Mode, it is an advanced website builder for design.
Here we see Reveal being used for an animated infographic on the Home Page of DirtyFeet
RELATED HELP
EASY HOSTING & TOKEN PLANS THAT WORK FOR EVERYONE
Every feature on every plan. That includes, MOBLE Web Builder, CMS, AI Chatbot Builder, and SPIBoard with Sales CRM, Support Tickets, Project Task Boards all from just $9 per month.
Just contact us if going over 100,000 contacts in your CRM.
What's a KB Page? A Knowledge Base page used by your AI. Scrape KBPs from website pages, or upload from CSV, API, or in the UI. Upload or generate as many Images as you like. PDF's only become a KB Page when you generate 'PDF-to-Text' to extract text to your Knowledge Base.
Play before you Pay?
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.
PRIVACY | WEBSITE TERMS | PLATFORM TERMS | © 2025 MOBLE PTY LTD